A ::selection web compatibility issue
- Published at
- Updated at
- Reading time
- 3min
There's a recent Twitter bug that's a real issue for me. Yeah, I know; there are countless bugs since Elmo fired half of the Twitter stuff. Still, this particular one is based on something other than the struggling engineering organization but a web compatibility issue.
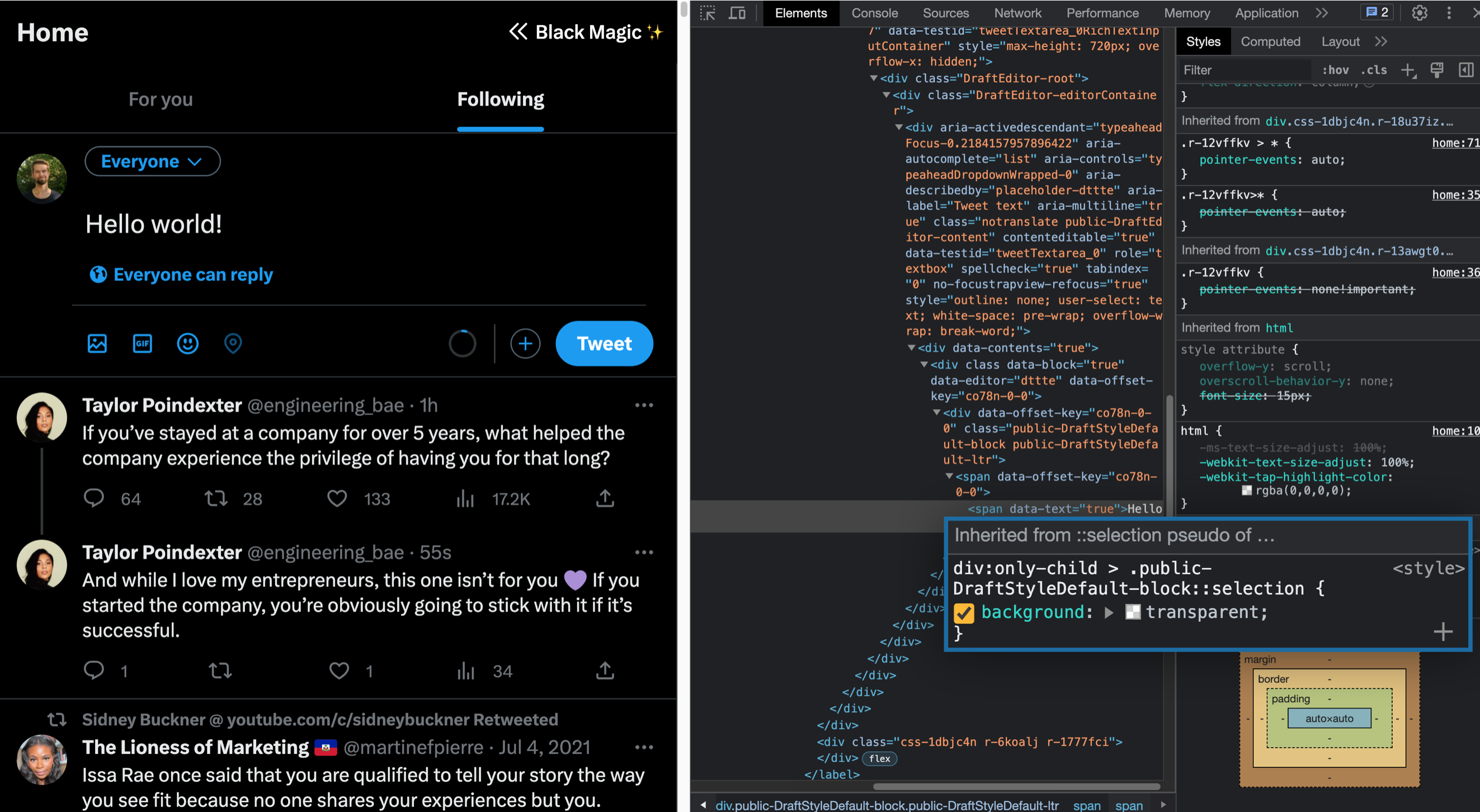
Here is the bug in question in all its glory.
Suppose you're writing a Tweet or DM in the Twitter UI using Chrome; the text selection is invisible. That's a pretty bad UX and an accessibility issue.
Moritz Gießmann pointed out that this bug can be fixed by turning off Chrome's experimental web features. And indeed, it makes all browsers behave the same. I'm beyond confused and will update the post later. 😅
So what's happening? Luckily, it's the web, and debugging is just a matter of spinning up DevTools in Chrome.
Setting background: transparent on the ::selection pseudo-element is odd because you can't see your text selection, but it gets even funnier!
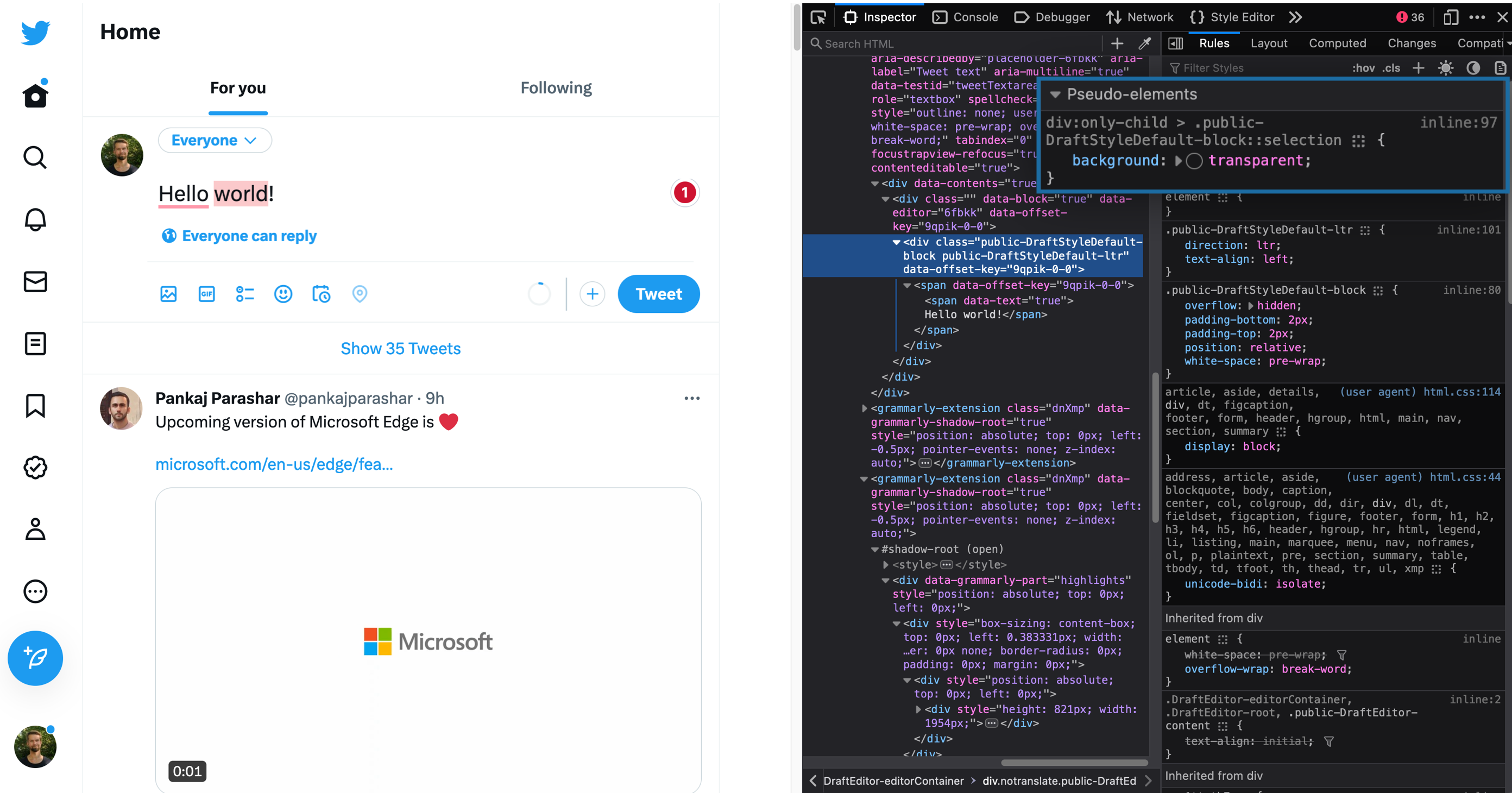
Here's Twitter in Firefox.
Selecting text works fine in Firefox and Safari even though the selection background is set to transparent on a parent element.
The same transparency styles are in place, but text editing isn't broken and still shows selection highlights in non-Chromiums.
I didn't feel like further debugging the Twitter JS app, so here's a reproducible example.
HTML
CSS
Chrome rightfully uses a transparent background if you're selecting text. Safari and Firefox ignore it.
On the other hand, if ::selection isn't scoped to an element, Chrome, Firefox and Safari work the same.
HTML
CSS
So I guess, Chrome is doing the right thing here (Twitter does not, though!), and it's indeed a web compat issue. So what can I do about it now?
Some years ago, Mozilla kicked off webcompat.com to give developers a simple tool for browser compatibility reporting. Report a bug, and the team behind it makes sure to catch up with browser vendors. It's a beautiful idea and the best thing: the project still seems to be active!
Here's my bug if you want to follow along.
And if you have any ideas on what's up, let me know!

Join 6.4k readers and learn something new every week with Web Weekly.