Emmet VS Code bindings to level up HTML editing
- Published at
- Updated at
- Reading time
- 4min
Because I'm always up for productivity tips and tricks, I just watched the video "Editing HTML Like A Boss In VS Code" by Caleb Porzio. And wow – this video might have changed how I edit HTML in the future. 🎉
It's not surprising that the video shows how to use Emmet. Emmet is a tool that automatically expands code snippets to HTML. It's included in VS Code these days.
A snippet like the following:
div.someClass.anotherClass>span*5
expands automatically to
<div class="someClass anotherClass">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
Using Emmet saved me many keystrokes over the years, but I wasn't aware that it can do even more. Emmet also provides commands that go way further than expanding snippets.
This post is a quick summary of the Emmet commands I discovered and shortcuts I set up to remember these in the future!
Thanks to Caleb, for sharing this Emmet functionality! If you're looking for more VS Code tips, he created a full course (makevscodeawesome.com) on this topic.
VS Code has two ways to edit and set up shortcuts. You can either edit a JSON file or use a graphical UI that alters this JSON configuration file for you.
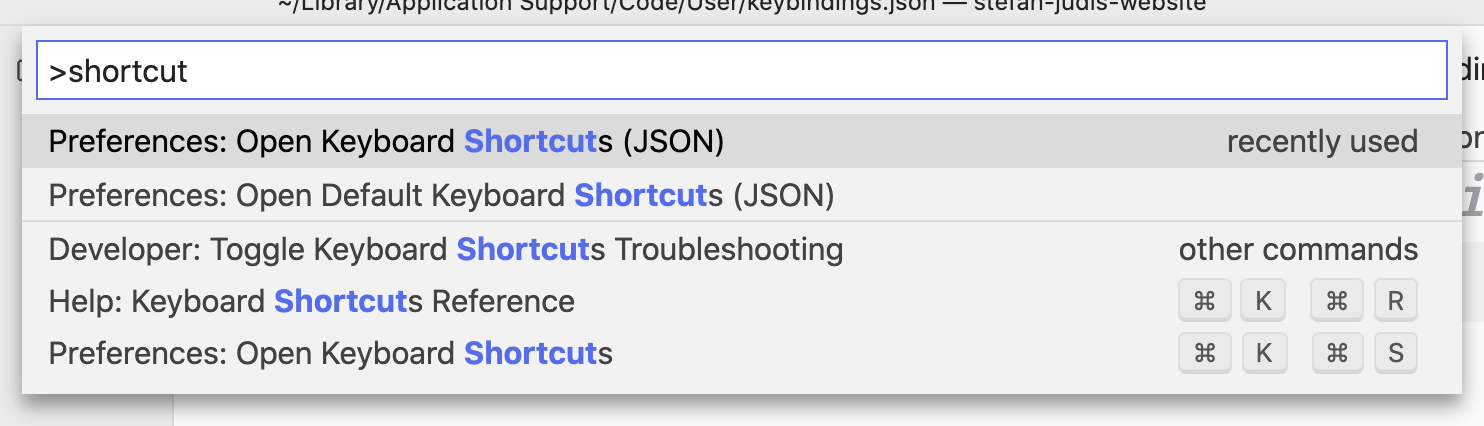
You can access both options by pressing CMD+SHIFT+p. These keystrokes open the command palette. The palette supports fuzzy searching to find almost every command included in VS Code.
A search for shortcut shows the available options.
I prefer to edit all my configuration in JSON format. To follow this post, select "Open Keyboard Shortcuts (JSON)" in your command palette to open your settings file (for me, it's ~/Library/Application Support/Code/User/keybindings). If you haven't set up any custom shortcuts, the file only includes an empty array.
[]
Every added custom shortcut is reflected in this file and has the following structure:
{
"key": "<key combination>",
"command": "<command to run>"
}
But how can you find out what Emmet commands are available?
To find all possible Emmet actions, you can open the graphical shortcut interface and search for Emmet oooooor ...
... you can inspect the JSON file that defines all default VS Code shortcuts (it's read-only). Both options are available via the command palette.
A quick search for emmet shows the available commands:
editor.emmet.action.balanceIn
editor.emmet.action.balanceOut
editor.emmet.action.decrementNumberByOne
editor.emmet.action.decrementNumberByOneTenth
editor.emmet.action.decrementNumberByTen
editor.emmet.action.evaluateMathExpression
editor.emmet.action.incrementNumberByOne
editor.emmet.action.incrementNumberByOneTenth
editor.emmet.action.incrementNumberByTen
editor.emmet.action.matchTag
editor.emmet.action.mergeLines
editor.emmet.action.nextEditPoint
editor.emmet.action.prevEditPoint
editor.emmet.action.reflectCSSValue
editor.emmet.action.removeTag
editor.emmet.action.selectNextItem
editor.emmet.action.selectPrevItem
editor.emmet.action.splitJoinTag
editor.emmet.action.toggleComment
editor.emmet.action.updateImageSize
editor.emmet.action.updateTag
editor.emmet.action.wrapIndividualLinesWithAbbreviation
editor.emmet.action.wrapWithAbbreviation
After trying all the commands, I ended up with four new shortcodes in my VS Code setup included in this article.
Let me share what's boosting my HTML editing in the future!
I went with a shortcut combination for all Emmet commands. The shortcuts start with CMD+e, which stands for Emmet, followed by another CMD+ combination.
Balance in and out
That's the command that changes how I edit HTML the most. The Emmet documentation for balance in/out defines the commands as follows:
Searches for tag or tag's content bounds from the current caret position and selects it.
I went with CMD+e CMD+i ("Emmet in") and CMD+e CMD+o ("Emmet out")
[
{
"key": "cmd+e cmd+i",
"command": "editor.emmet.action.balanceIn"
},
{
"key": "cmd+e cmd+o",
"command": "editor.emmet.action.balanceOut"
}
]
And this is how it works:
Go to matching pair
Quick'and'easy – to jump between an opening and closing element tag, I set up CMD+e CMD+e.
[
{
"key": "cmd+e cmd+e",
"command": "editor.emmet.action.matchTag"
}
]
Remove a tag
To remove a tag from an HTML tree but keep its inner HTML, I now use CMD+e CMD+d ("Emmet delete").
[
{
"key": "cmd+e cmd+d",
"command": "editor.emmet.action.removeTag"
}
]
Wrap with an abbreviation
This one is incredibly cool: to wrap a whole tree with a new HTML element, I can now press CMD+e CMD+w ("Emmet wrap")! 🎉
[
{
"key": "cmd+e cmd+w",
"command": "editor.emmet.action.wrapWithAbbreviation"
}
]
I love tooling that lets you get the job done quicker! If you want to include these shortcut objects in your setup, add the following JSON to your keybindings file.
[
{
"key": "cmd+e cmd+i",
"command": "editor.emmet.action.balanceIn"
},
{
"key": "cmd+e cmd+o",
"command": "editor.emmet.action.balanceOut"
},
{
"key": "cmd+e cmd+e",
"command": "editor.emmet.action.matchTag"
},
{
"key": "cmd+e cmd+d",
"command": "editor.emmet.action.removeTag"
},
{
"key": "cmd+e cmd+w",
"command": "editor.emmet.action.wrapWithAbbreviation"
}
]
And if you have any other VS Code tricks, I'd love to hear them (email / Twitter)!

Join 6.4k readers and learn something new every week with Web Weekly.