Highlights of the Web Almanac 2021
- Published at
- Updated at
- Reading time
- 10min
Once a year the folks behind HTTP Archive release the Web Almanac.
The Web Almanac is a comprehensive report on the state of the web, backed by real data and trusted web experts. The 2021 edition is comprised of 24 chapters spanning aspects of page content, user experience, publishing, and distribution.
It's a very interesting (and also massive!) read written by very smart people. I highly recommend checking it out yourself. I learned quite a bit with the 2021 edition.
Below you find my Web Almanac highlight summary from a Twitter mega-thread. 🙈
Every section below was a single Tweet. If you want to share or comment on something, start your way from the top.
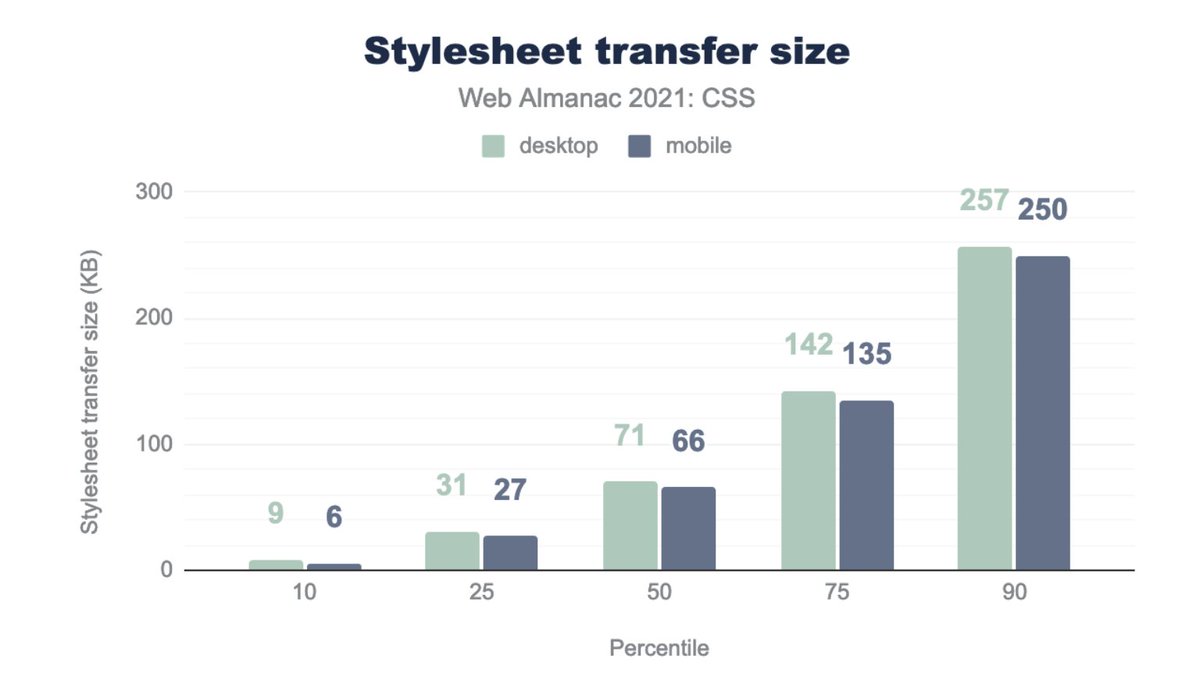
The median webpage loads 70kb CSS. The "top scoring site" loaded over 60mb of CSS. 😲😆 60!
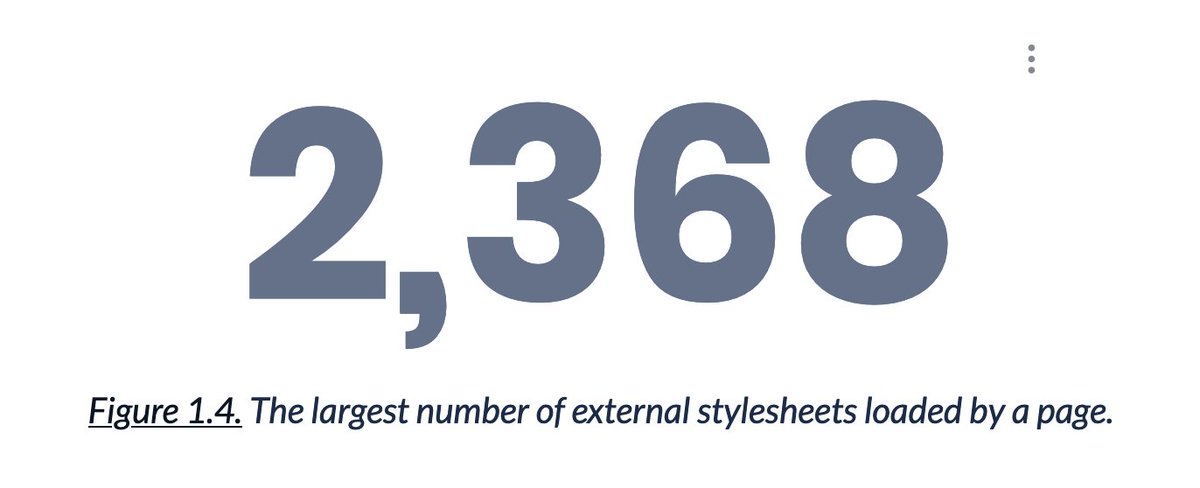
Haha, I love that! There's also a new high score for the number of loaded external stylesheets: 2368!
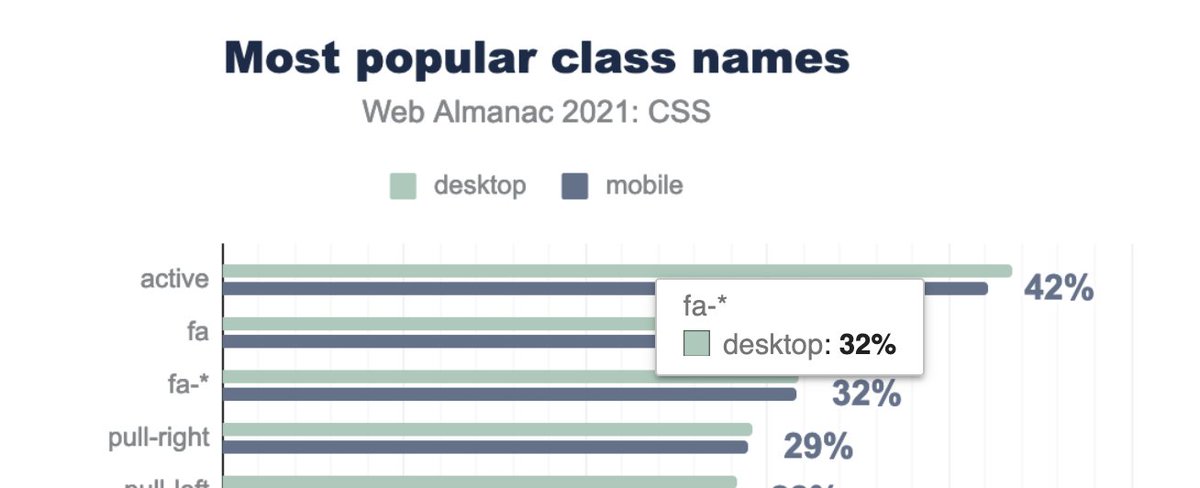
I didn't realize that Font Awesome is still so popular. Over 30% of the scanned sites include fa- classes in stylesheets.
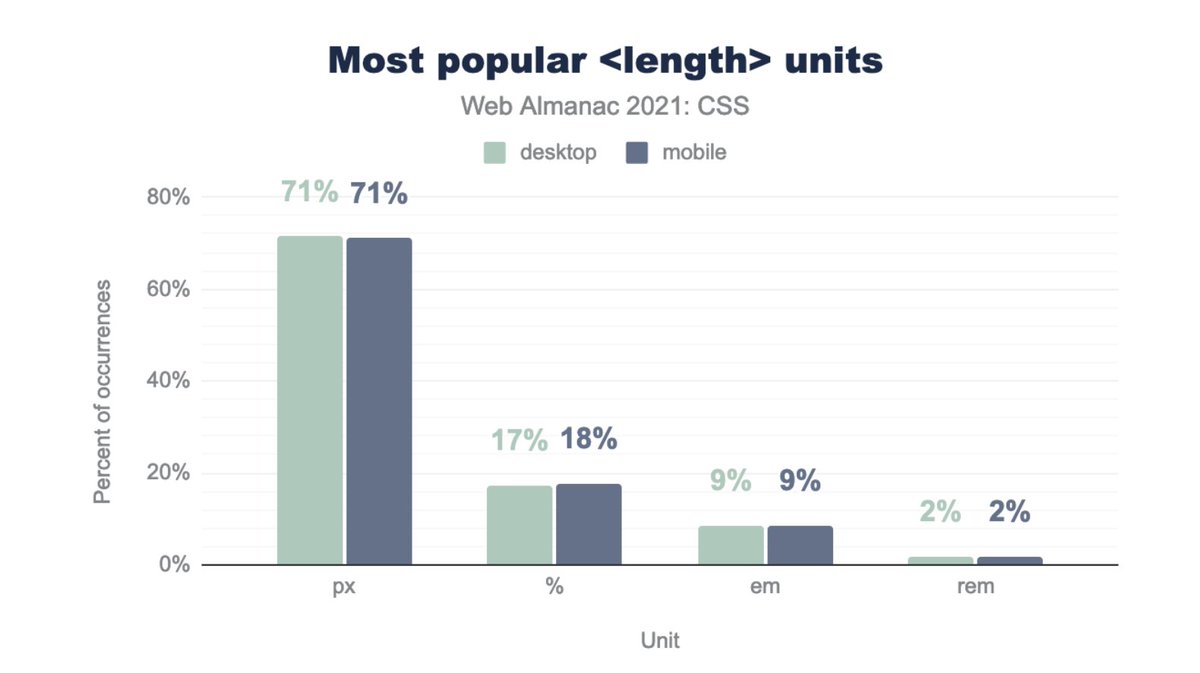
Oh wow, the majority of length declarations use px. I barely use pixels for anything.
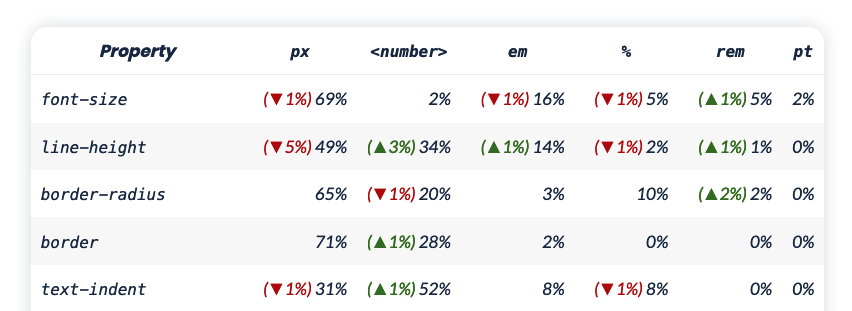
70% of font-size declarations are in pixels. 😲
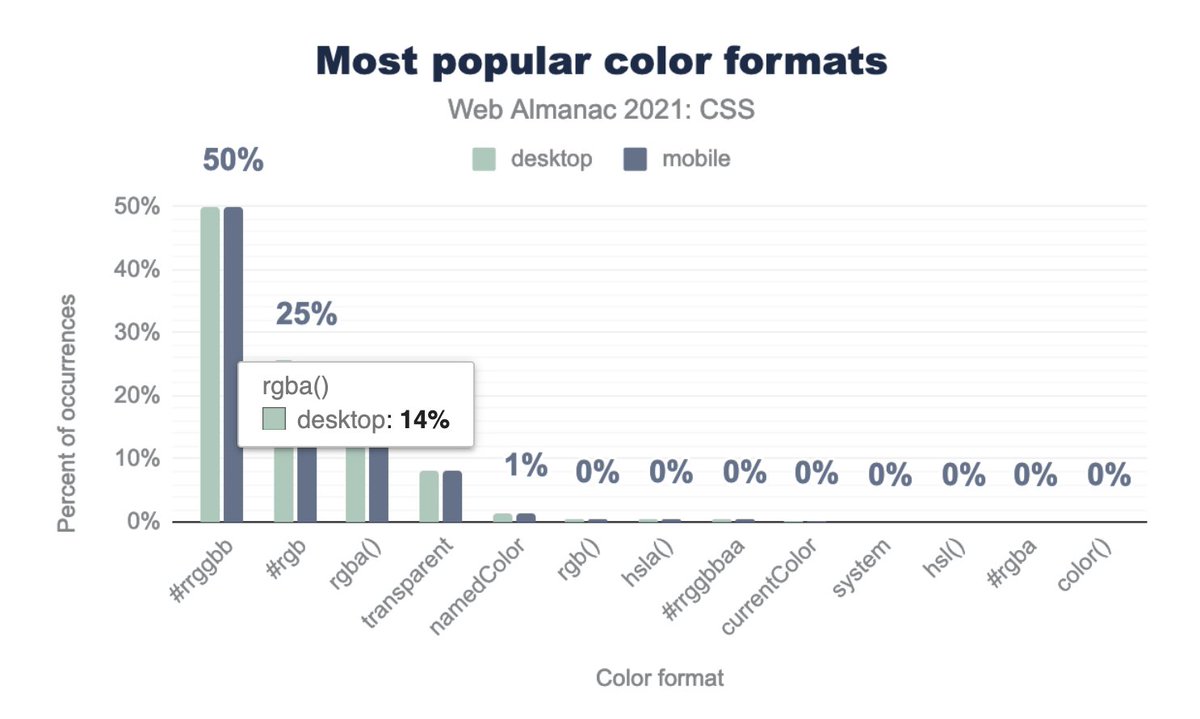
Hex is the primary way to define colors with rgba on the third place.
Side note: if you use rgba you can drop the a these days. 🙈
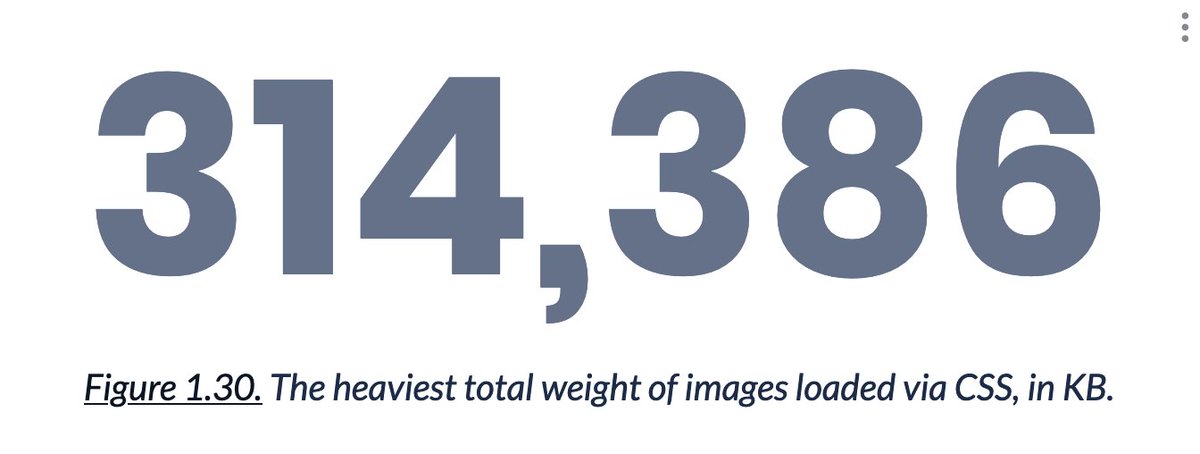
The site with the most loaded images loaded 300mb+ worth of images via CSS.
I just love these stats! 💙
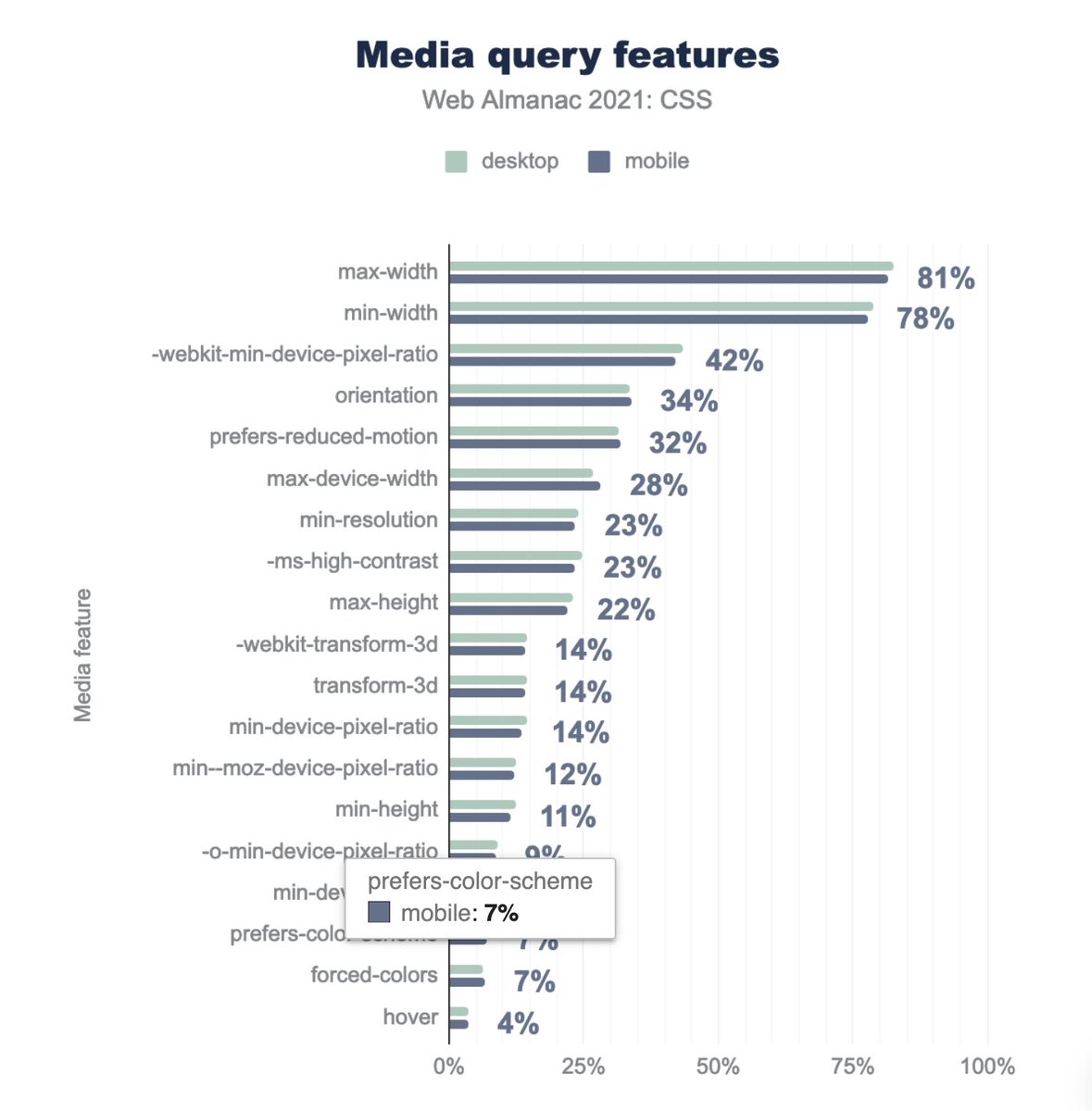
Huh, substantially more sites use prefers-reduced-motion than prefers-color-scheme.
I guess reduced motion is included in modern CSS libs? And dark mode is not as common as I thought then? 🤔
Haha, what's CSS Ruby? 🤔
Here we go; only 3% of pages use CSS-in-JS.
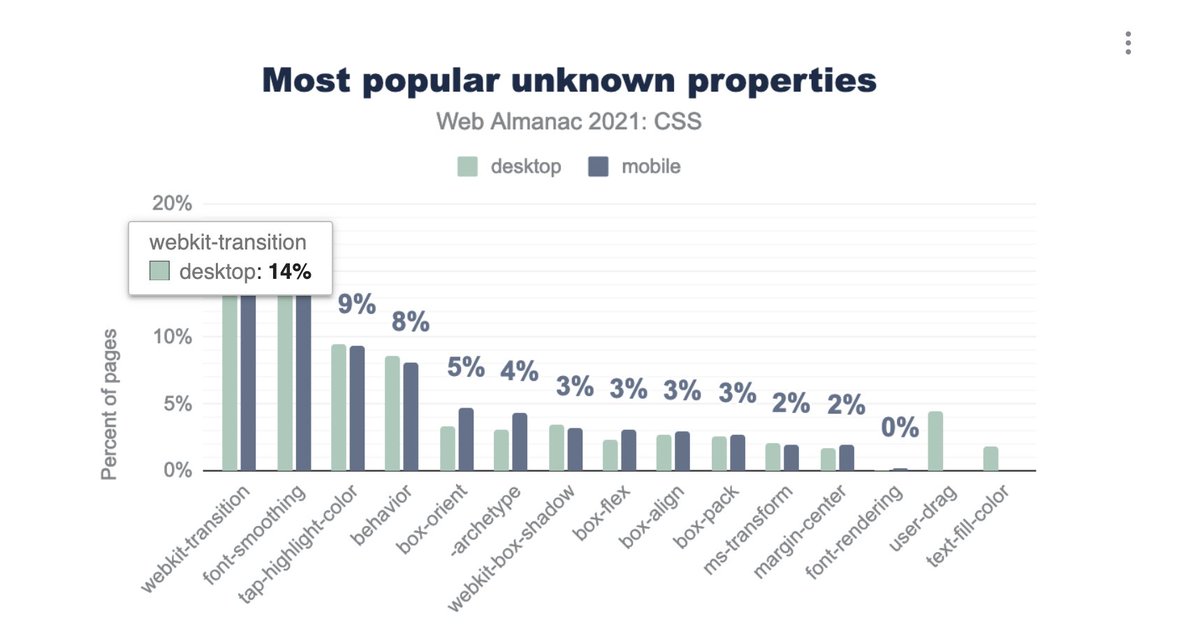
14% of pages ship webkit-transition instead of -webkit-transition. :D
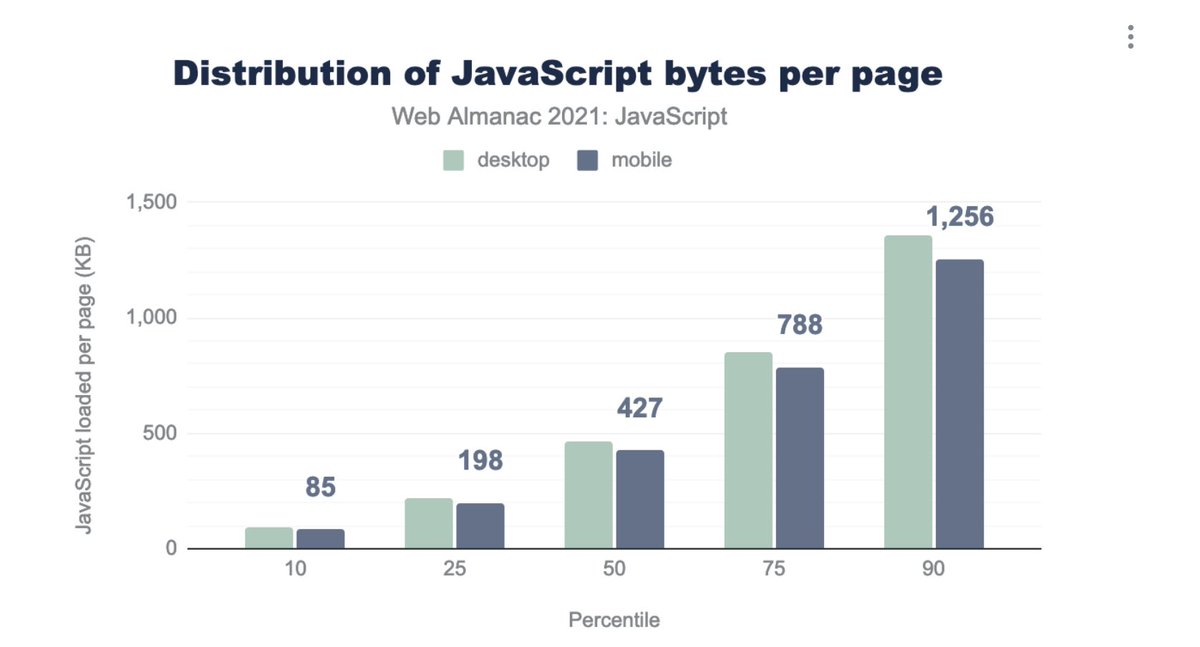
Nothing to see here – just the normal statistic showing that we all ship a lot of JS. 🙈 It's 420kb+ per page at the 50th percentile.
👇 this is transferred bytes, so the amount of JS is way higher after decompressing...
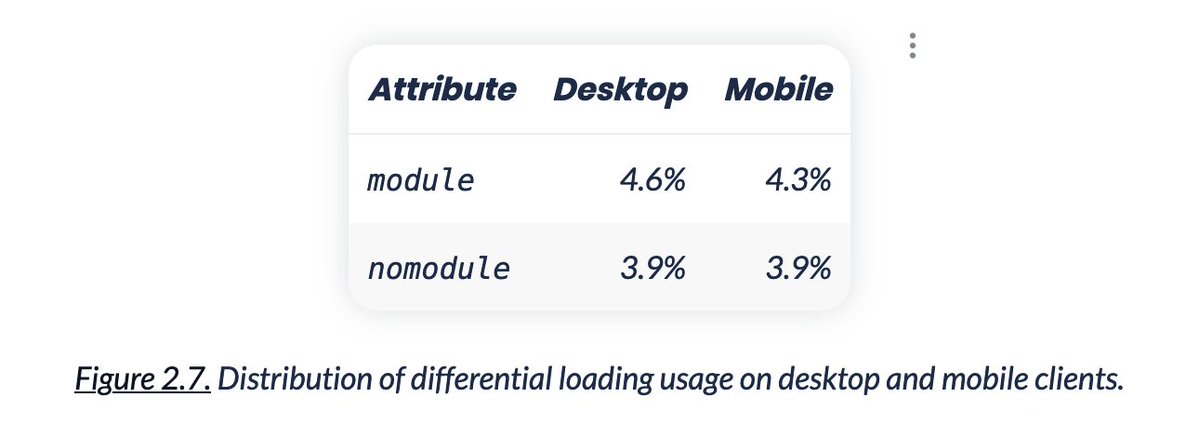
Only 4% ship type="module" for scripts. :/
Fun fact: Angular dropped IE11 support last month.
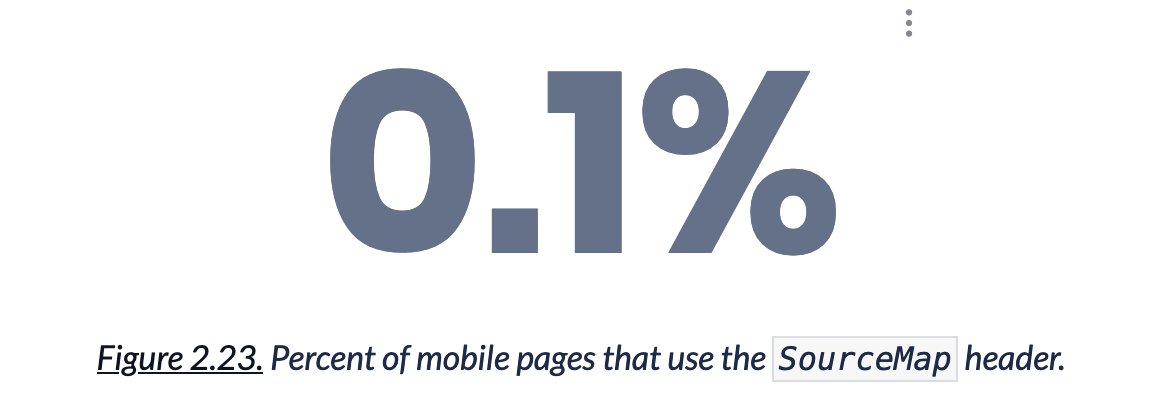
Wait what? There's a SourceMap HTTP header?
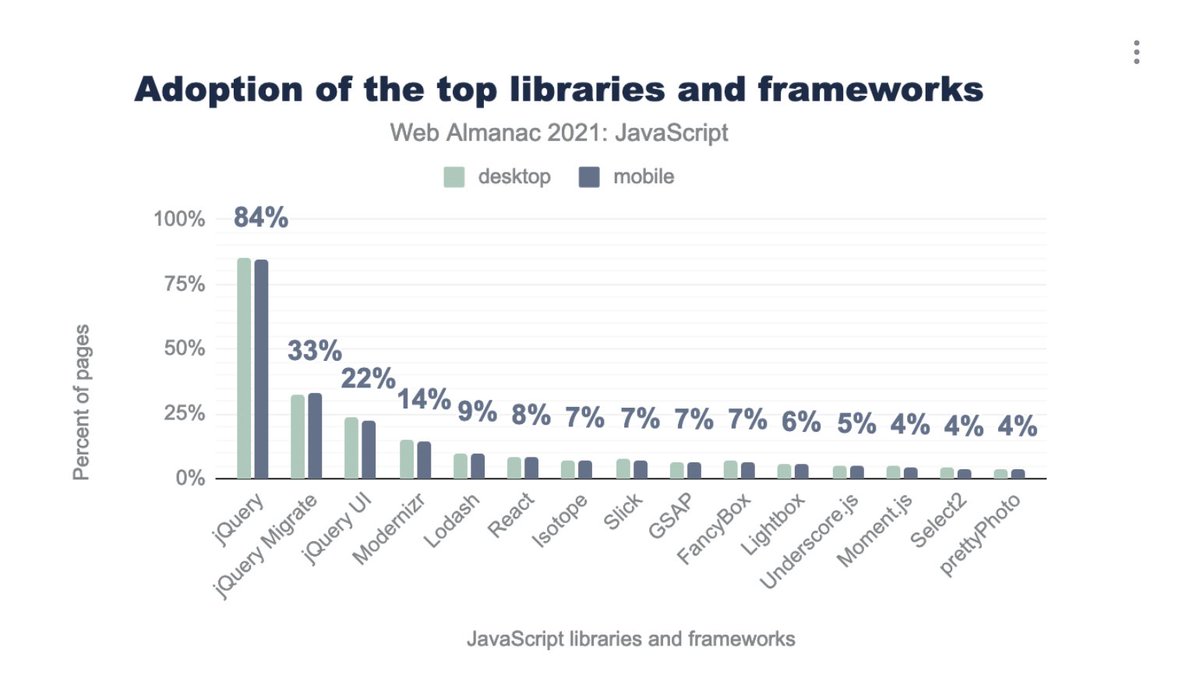
Ready for the "boring is beautiful" and "the web is not as cutting edge as it always seems" screenshot?
Here we go. 👇
84% use jQuery and 8% are built with React.
~20% of sites don't define the lang attribute. :/
If you don't define it, let's fix that. ;)
Haha, I haven't seen this friend for a loooooong time. 🙈
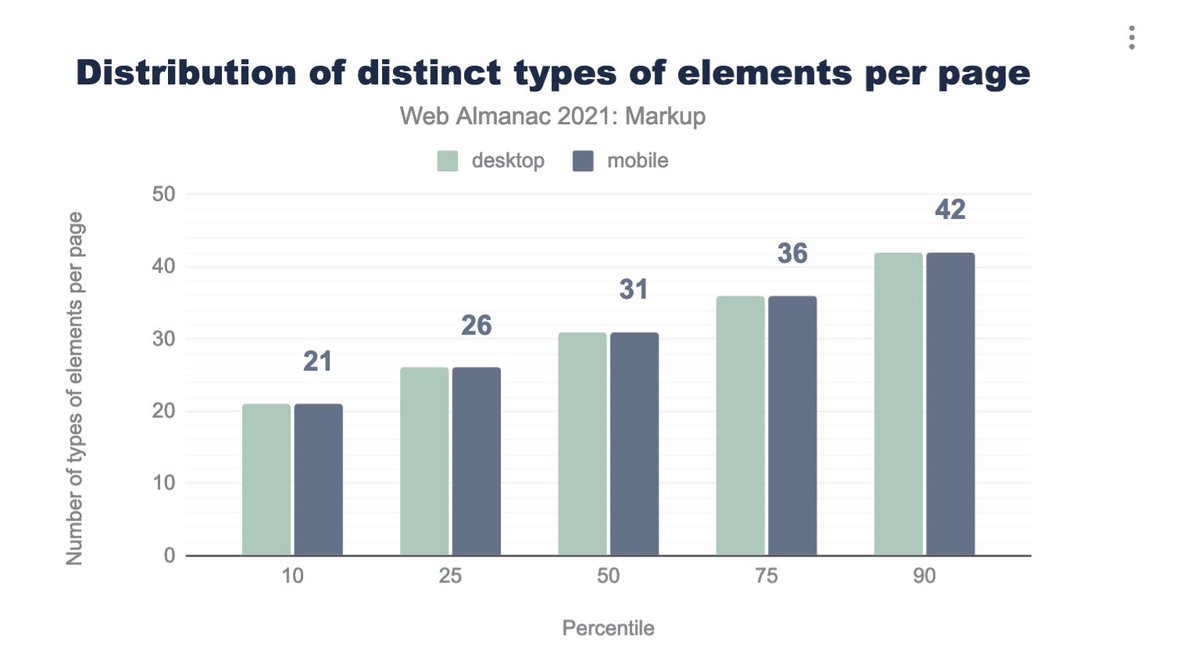
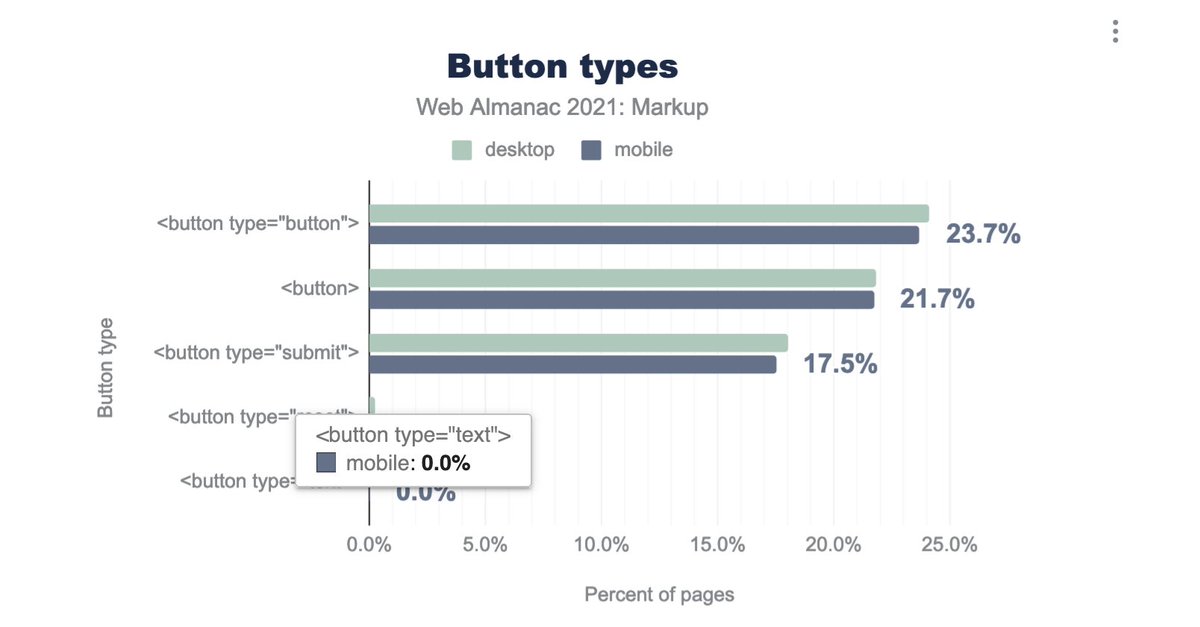
The median count for different HTML elements is 31! 🎉 That's way higher than I expected.
Huh, 10% of pages ship <base>? 😲
Fun fact: 0% use <button type="text"> :D 😆
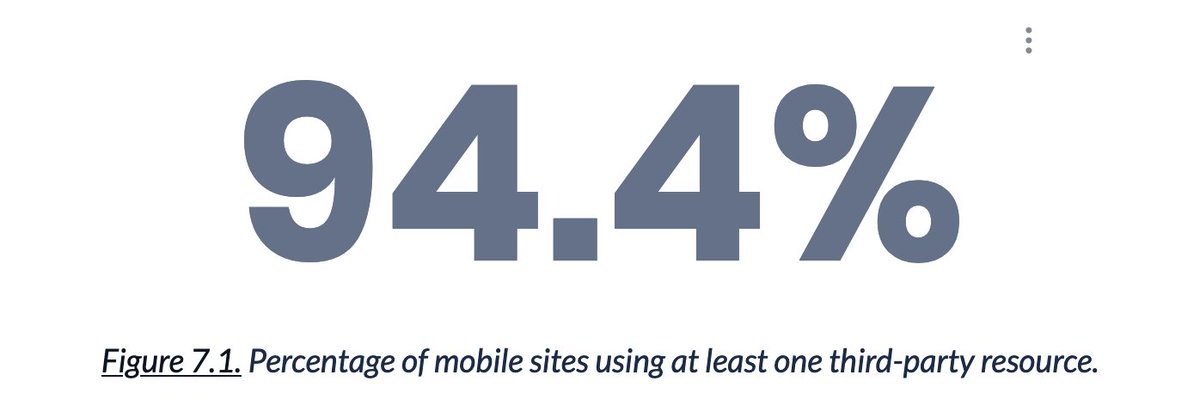
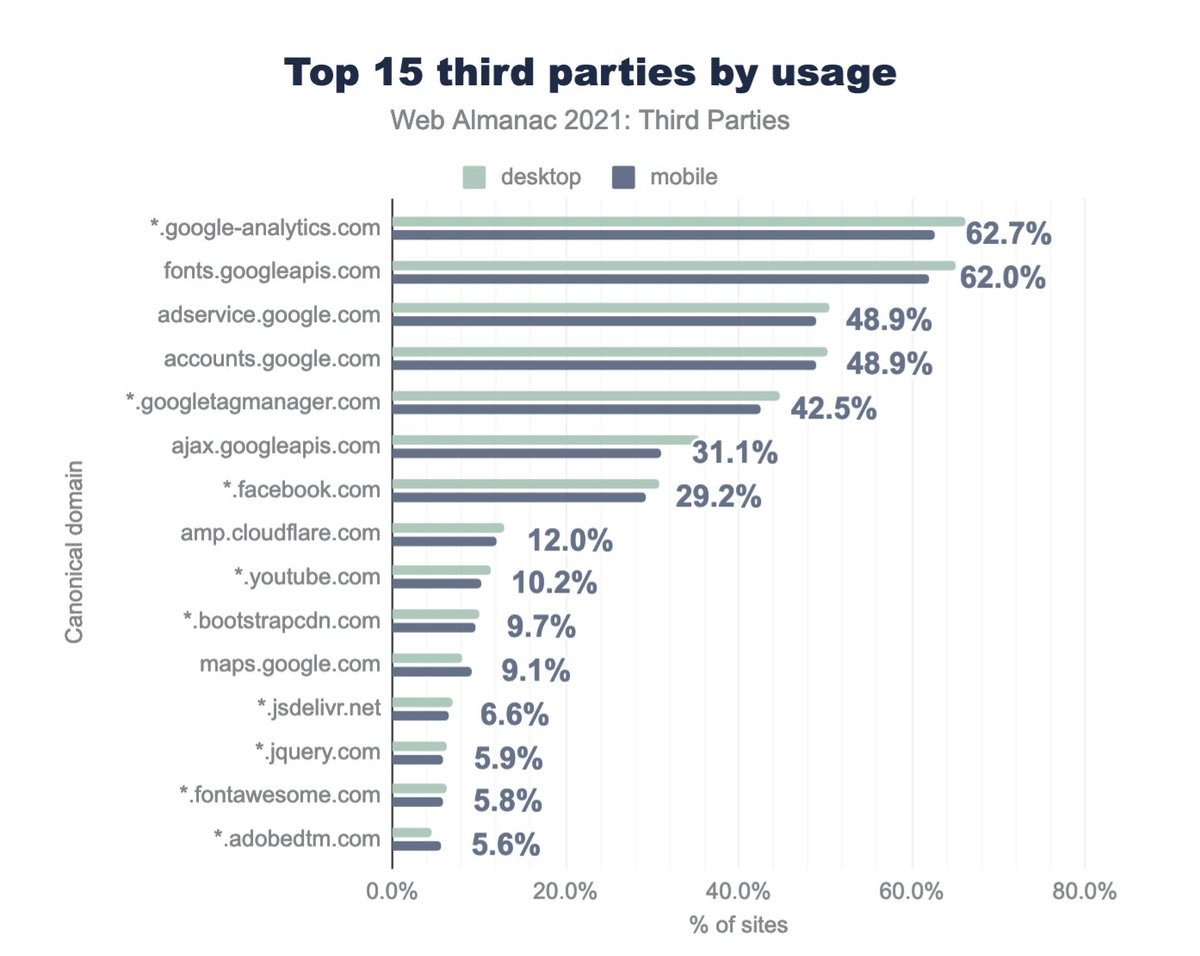
Big numbers first: almost all sites out there include 3rd party resources. This is not surprising because it includes tracking, libs from a CDN, video players and all these things.
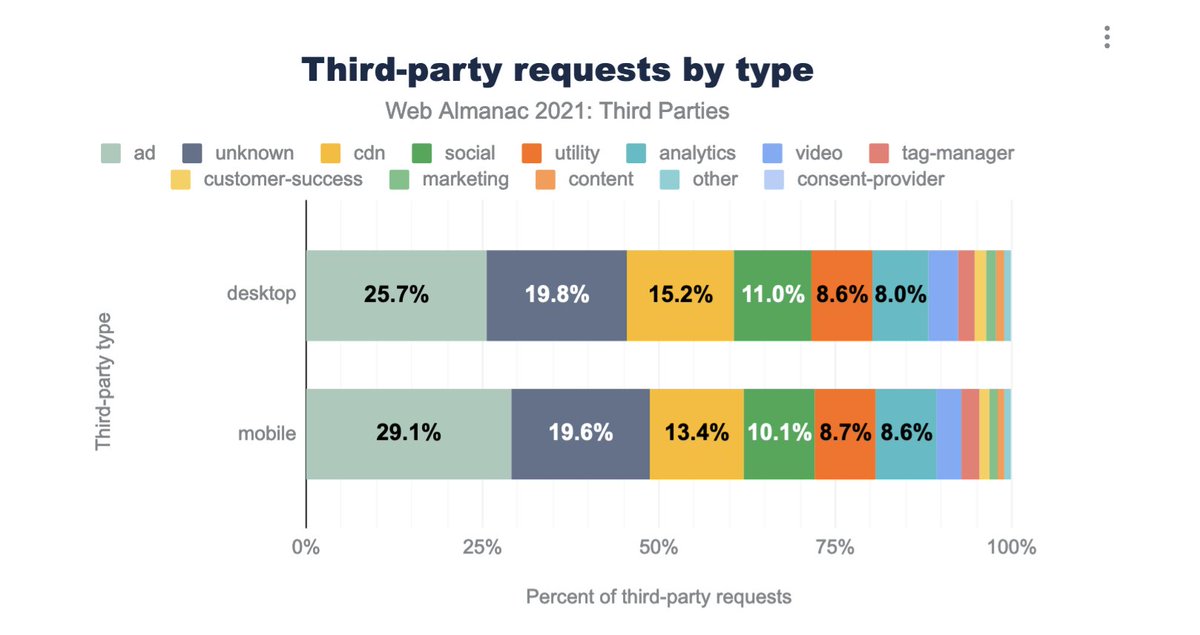
I would have expected "tracking" to be way higher. 3rd party resources are mainly used for ads, "unknown" and library serving from CDNs.
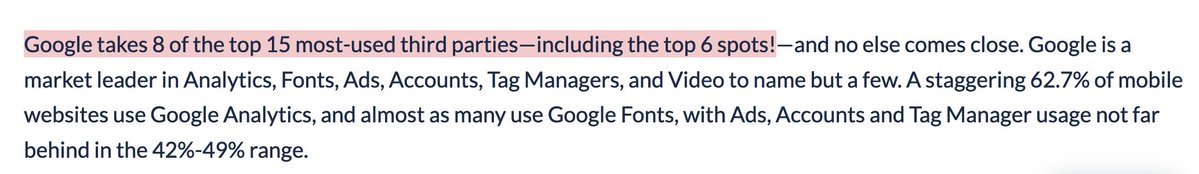
That's a big one. Google's everywhere basically...
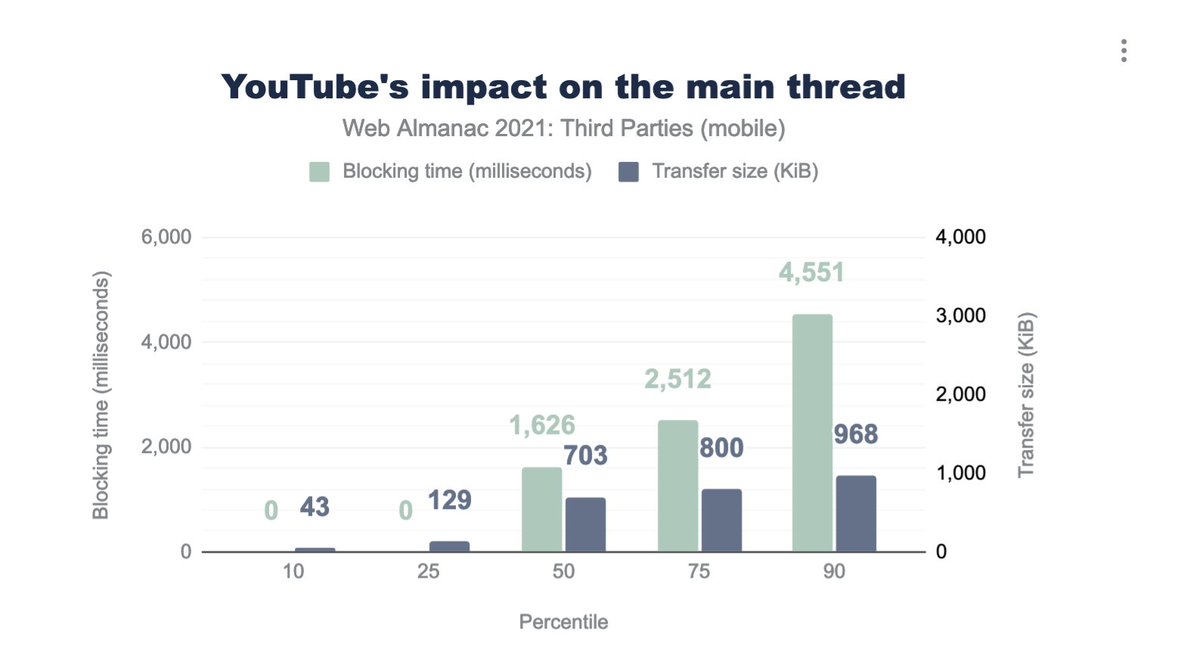
If YouTube resources are embedded, they lead to a median blocking time of 1.6 seconds. That's quite something. 😲
TIL: there's a timing-allow-origin header. 😲 It enables the Resource Timing API for 3rd party requests.
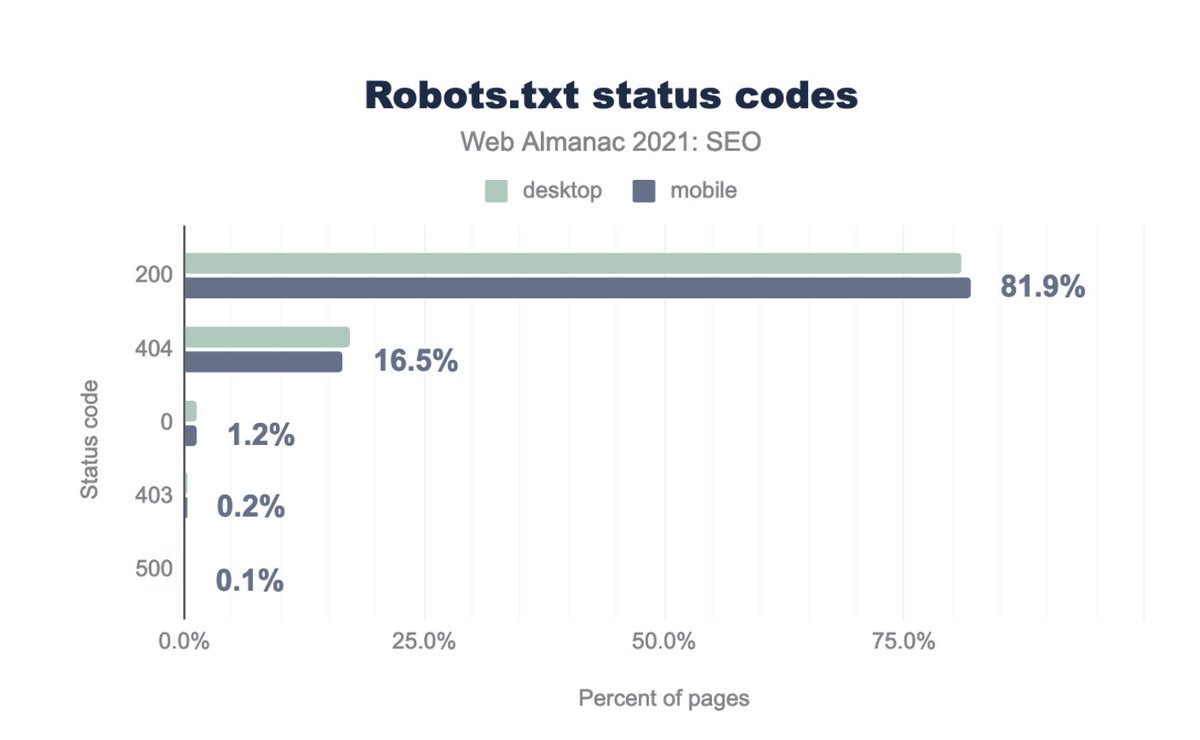
A robots.txt is no requirement (if it's not there, all pages are free to index), and 16% of sites don't ship a robots.txt (my site doesn't 🙈).
Huh, there's a file limit for robots.txt files. 🙈
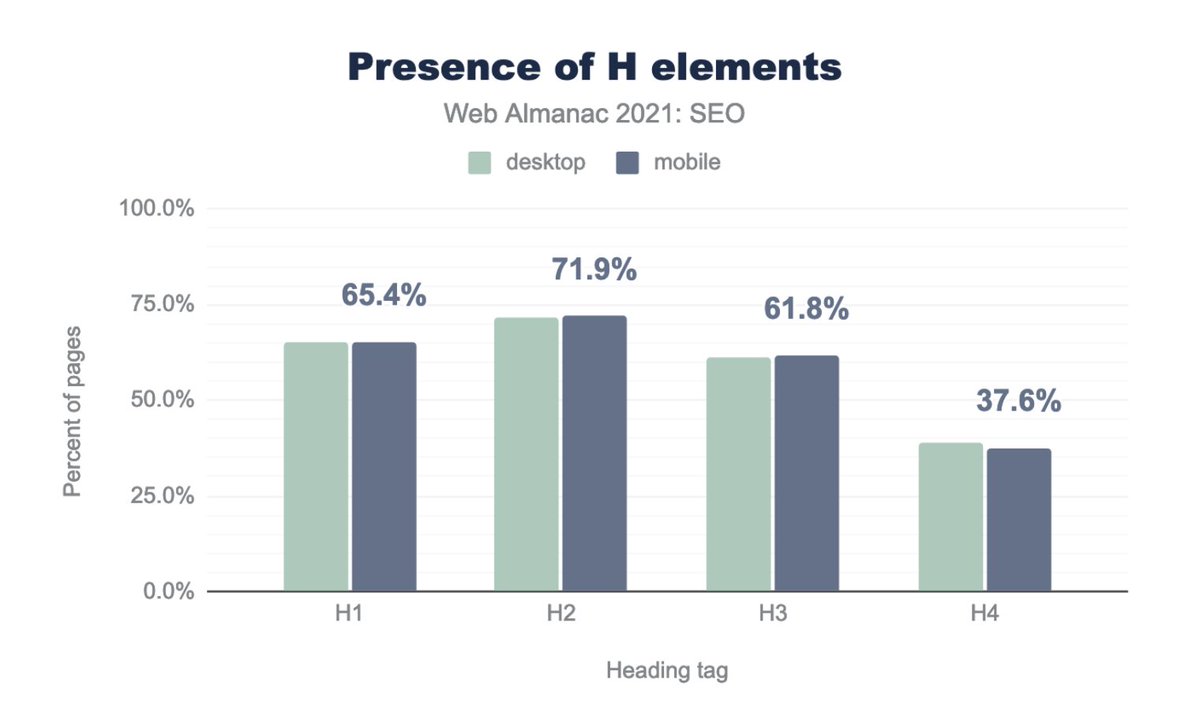
Only 65% of pages include an h1. 😲
On the topic of not accessible links. "click here!" is not a great link and 16% of pages include these. :/
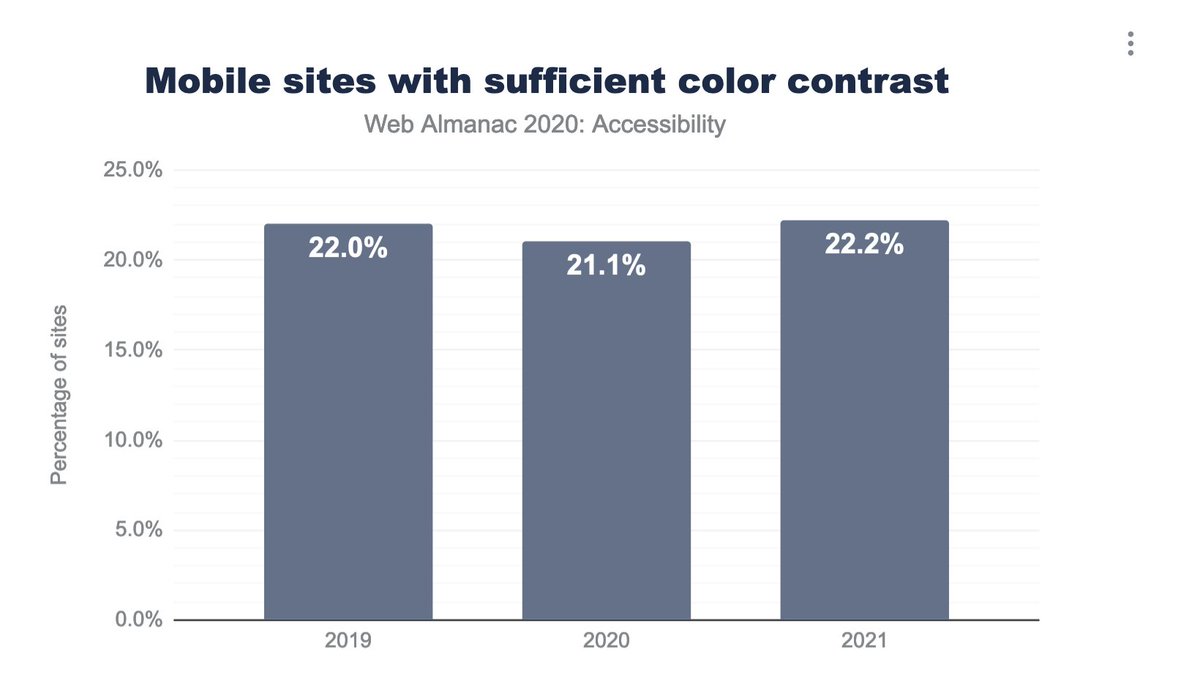
We're not getting better at shipping sites with less detectable contrast issues. :/
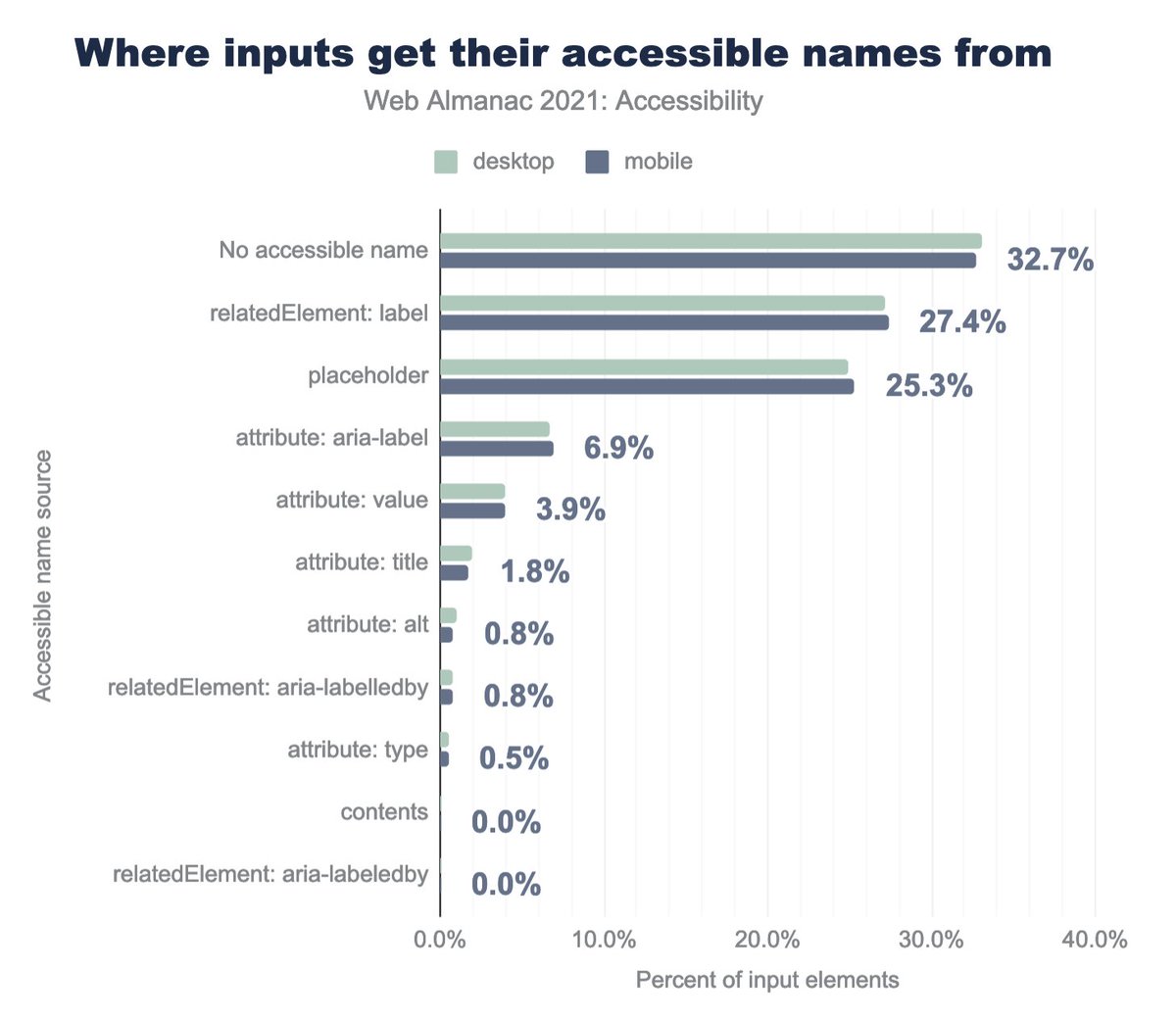
Speaking of HTML fundamentals: 33% of input fields have no accessible name provided by e.g. a label.
What's surprising is that placeholder is on the list? It doesn't make an input field more accessible, or?
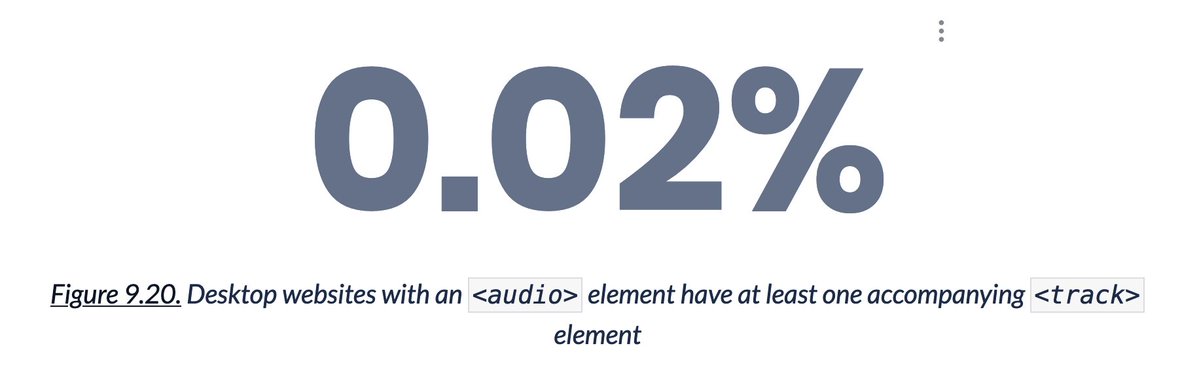
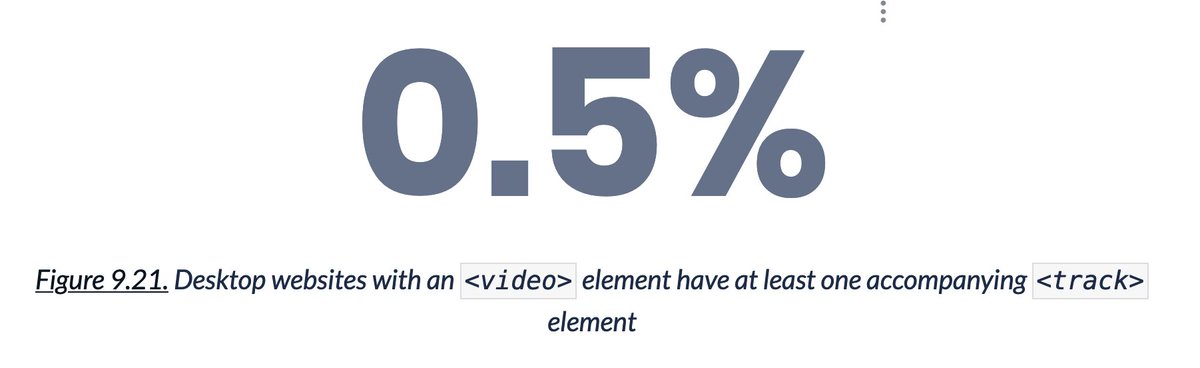
Accessible video/audio is pretty much not existing. :/
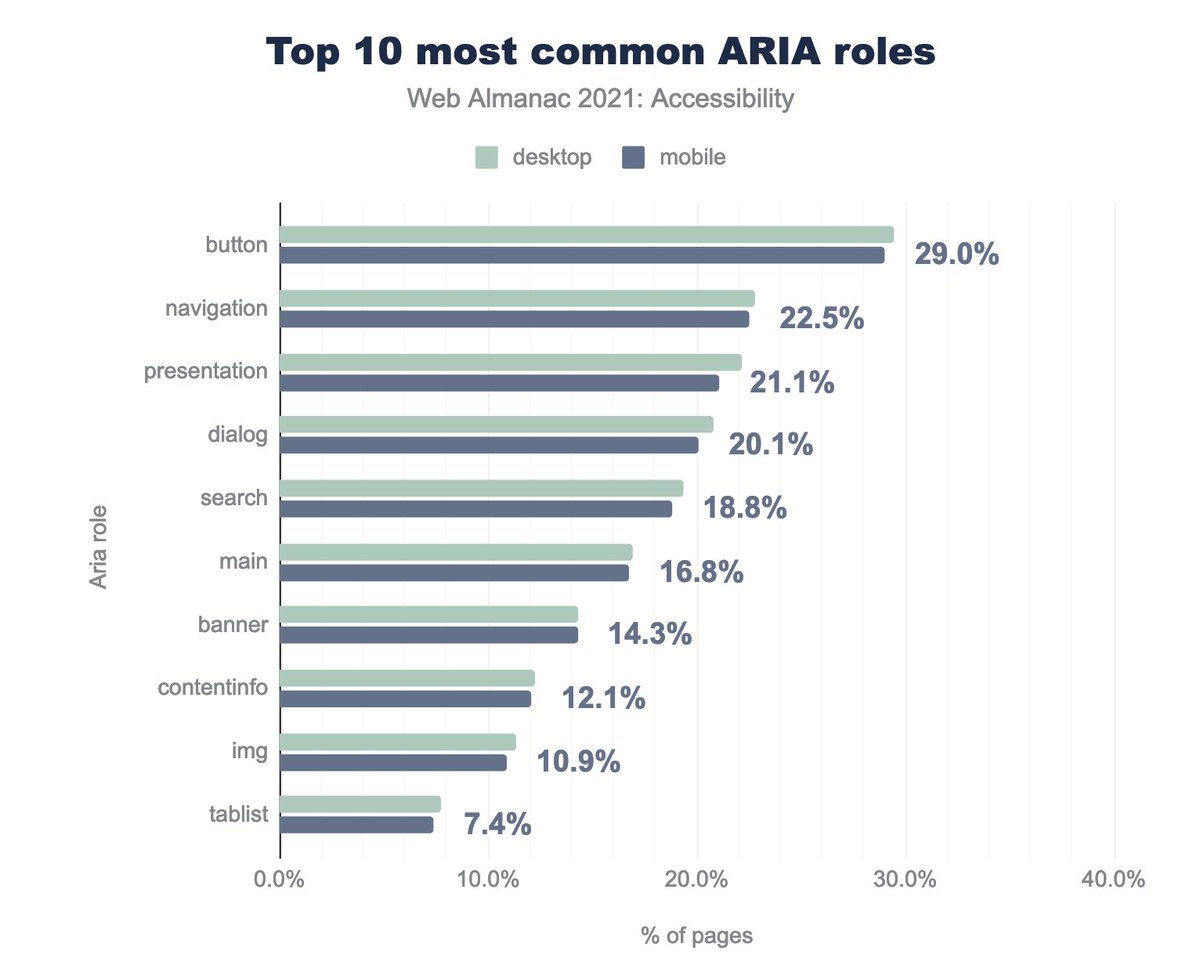
Almost 30% of pages include a role="button" somewhere. 😲 This is super high!
It would be so great if there would be an HTML element for that, right?
#justUseAButton 🙈
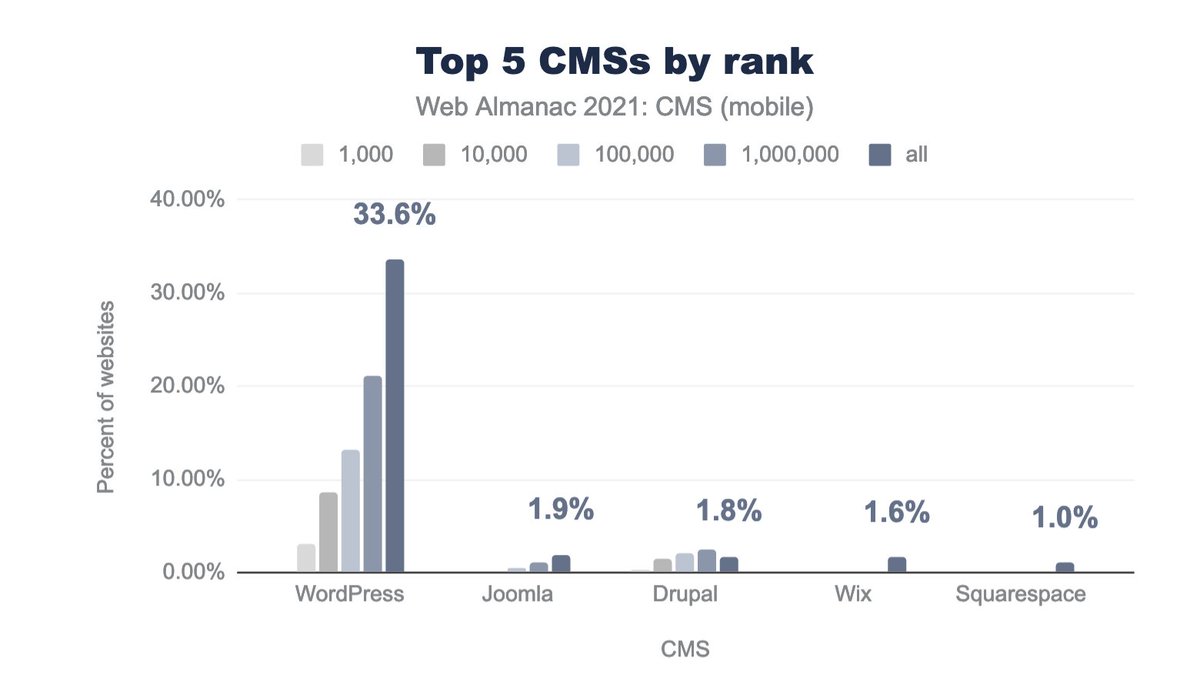
Here's the major player in all web almanac statistics. Wordpress powers 33% of all scanned sites. That's huge!
It's probably affecting the jquery usage, TTFB and web vitals metrics, everything...
22% of sites ship with HSTS (HTTP Strict Transport Security)? Wow! HSTS tells browsers always to use HTTPS.
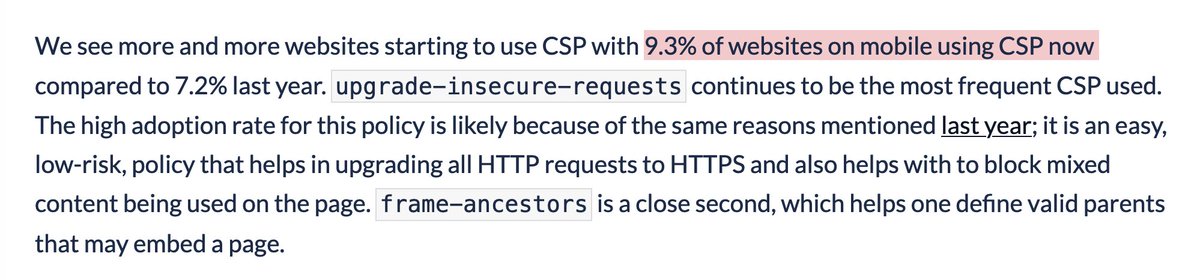
More sites use CSP (Content Security Policy)! 👏 With all this 3rd party code running in the sites, this is important to not mine crypto because an npm package was hacked. 🙈
And that's the end of the Twitter thread. 🙈 If you like this information, I send a weekly newsletter, too!

Join 6.4k readers and learn something new every week with Web Weekly.