New in VS Code – Sticky Scroll
- Published at
- Updated at
- Reading time
- 1min
The VS Code 1.70 release notes share a new nifty experimental editor feature – sticky scroll!
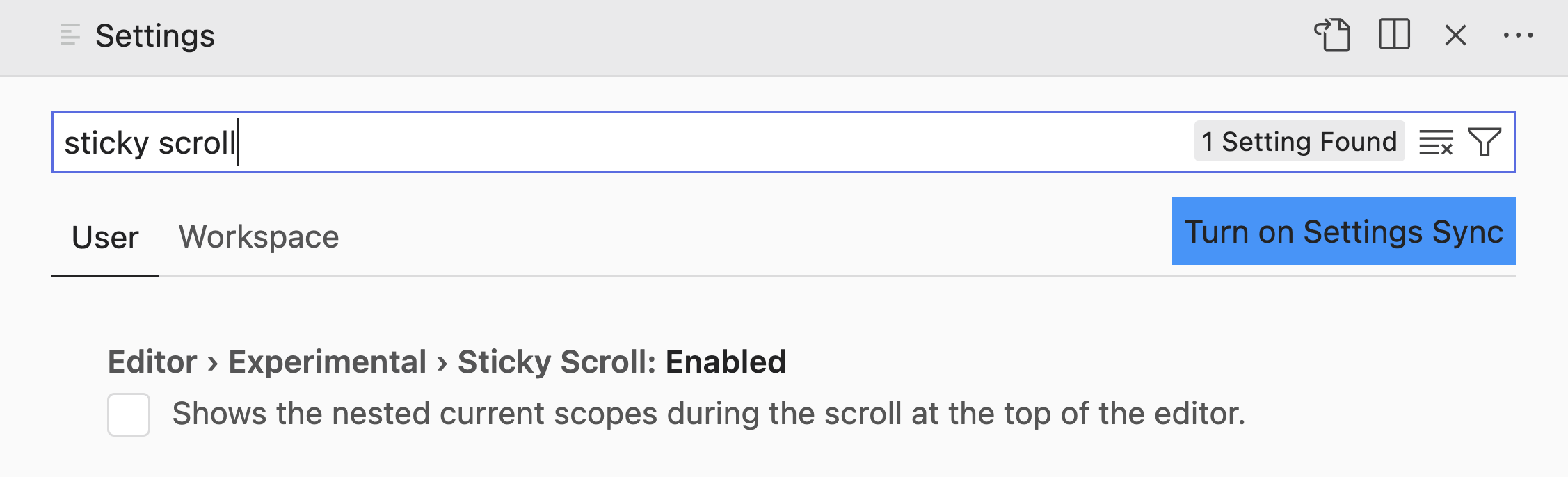
Find and enable "Sticky Scroll" in your VS Code settings.
Or add the following line to your settings:
{
"editor.stickyScroll.enabled": true
}
And now, see your JavaScript function signatures stick on the top.
You might argue now that for JavaScript it's an unnecessary editor feature because if you write clean code with short functions, you won't need it. But a) I'm always happy about pretty editor UI features and b) it works for other file formats such as json, css or yaml, too.
After sharing this feature on Twitter, Elio Struyf pointed out that you can also configure the sticky element's background color. 🎉
{
"workbench.colorCustomizations": {
"editorStickyScroll.background": "#D44",
"editorStickyScrollHover.background": "#A00"
}
}
It might need a little tweaking to make it work with your color theme, though. 🙈
Also, if you want to limit the number of sticky lines use editor. The setting's 5 by default.

Join 6.4k readers and learn something new every week with Web Weekly.