VS Code extensions to ease navigating code
- Published at
- Updated at
- Reading time
- 2min
I've stumbled upon a relatively new VS Code extension (more about it in a second) and just went on a journey to clean up VS Code. I removed ten extensions and am now with 25 that I use actively, more or less.
The best extensions blend in so well that you'll be surprised that VS Code doesn't offer certain functionality natively. It's the ones "fixing" the editor that stand out!
And I have a hunch that "Better Folding" created by Mohammad Baqer will be one of them. Let me quickly share three extensions I forgot I installed but don't want to miss.
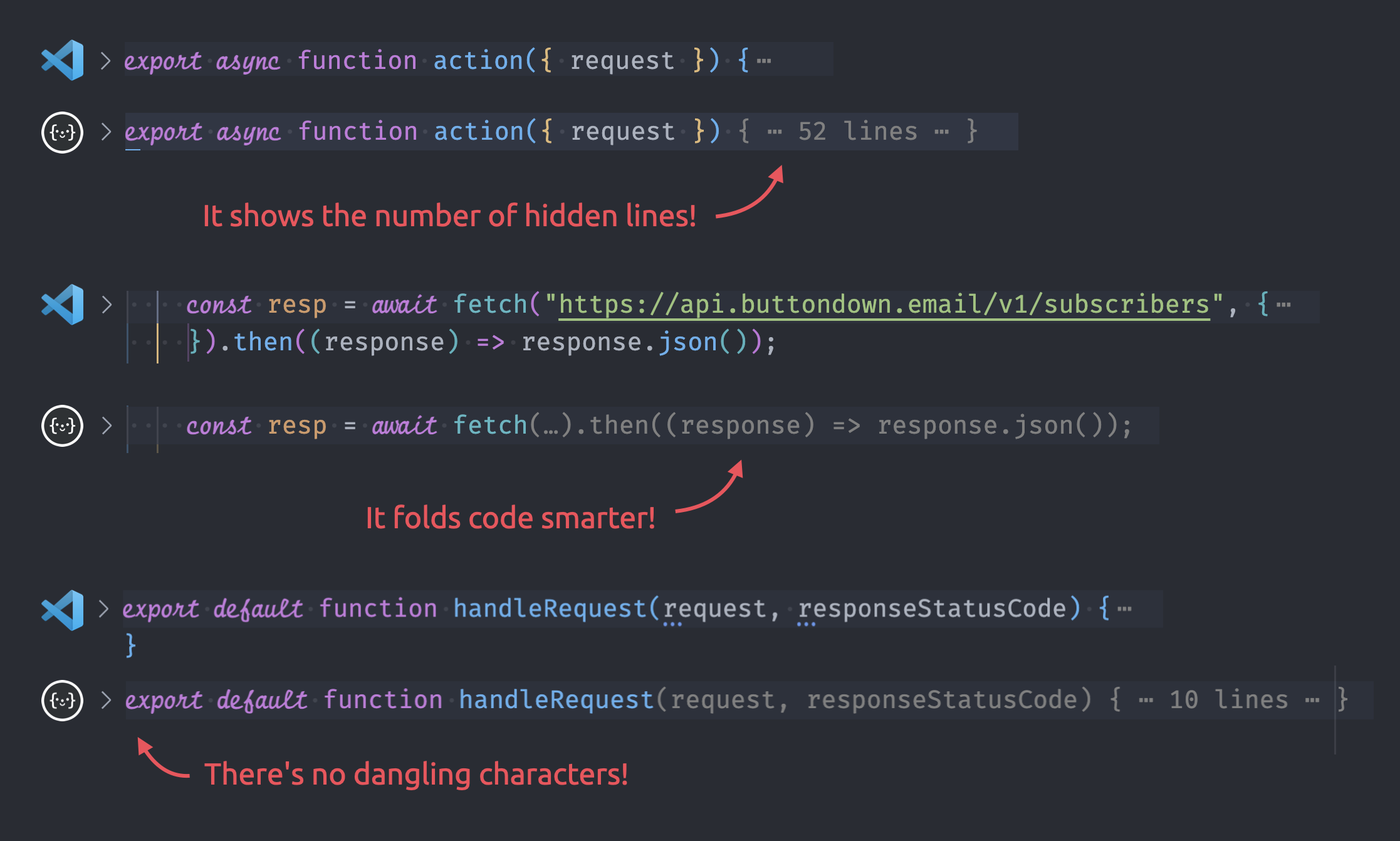
The Better Folding extension was released in 2023 and only has a few downloads yet, but after looking at it, I immediately realized that code folding in VS Code could be better.
VS Code's folding is somehow standing in my way, and that's why I'm not using it that often...
Check out "Better Folding's" improvements!
Everything's nicely configurable, too! I bet VS Code will adopt all these folding features when the extension takes off!
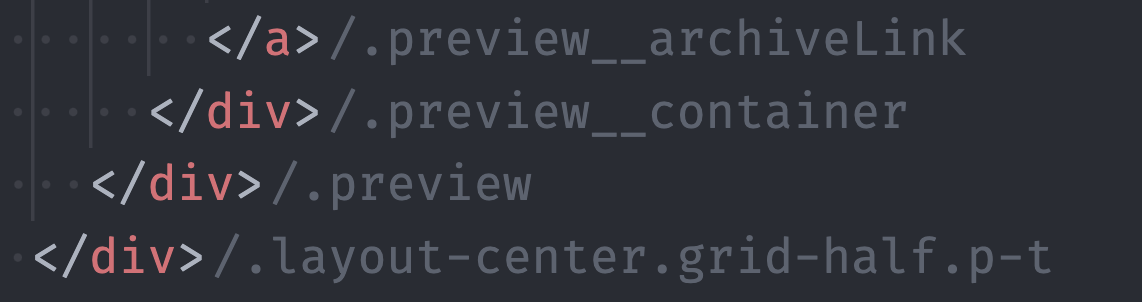
And speaking of code folding: to navigate nested HTML structures, I used to collapse certain areas to keep an overview. The HTML End Tag Labels extension makes HTML editing so much easier.
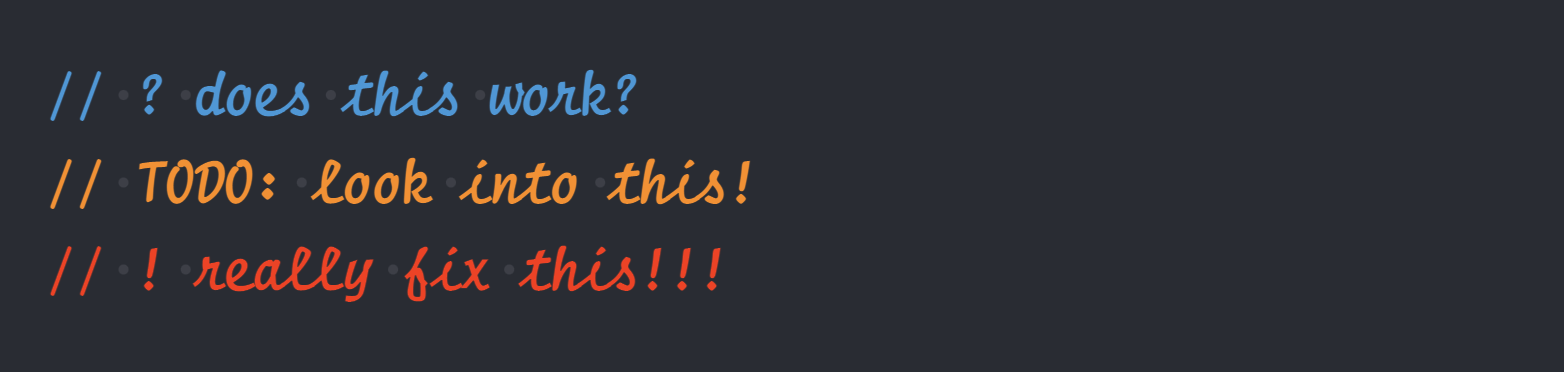
And if a code base comes with lots of comments, Better Comments' TODO highlighting makes it easier to grasp what's essential!
That's all for today's VS Code spring cleaning. If you use extensions that blend in as nicely as these three, shoot them my way!

Join 6.4k readers and learn something new every week with Web Weekly.