Web Almanac Highlights 2022
- Published at
- Updated at
- Reading time
- 4min
Following my three-year-old tradition, I spent the last few days reading and summarizing HTTP Archive's yearly Web Almanac on Twitter. As usual, the folks behind it put together a comprehensive report on the state of the web, backed by real data analyzed by trusted web experts.
It's a fantastic resource to understand the current web technology landscape and discover new web platform features.
If you're curious, here are the previous summaries:
I won't summarize the entire mega-thread here, so head over to Twitter to read it entirely if you're curious.
But let me share the highlights' highlights. 🙈
Interesting facts
The largest found stylesheet was a whooping 62MB heavy, and the site with the most included stylesheets loaded 1387 CSS files. Both facts are quite an accomplishment — respect! 🙈
Surprisingly, 71% of sites define their font sizes in px. 😲
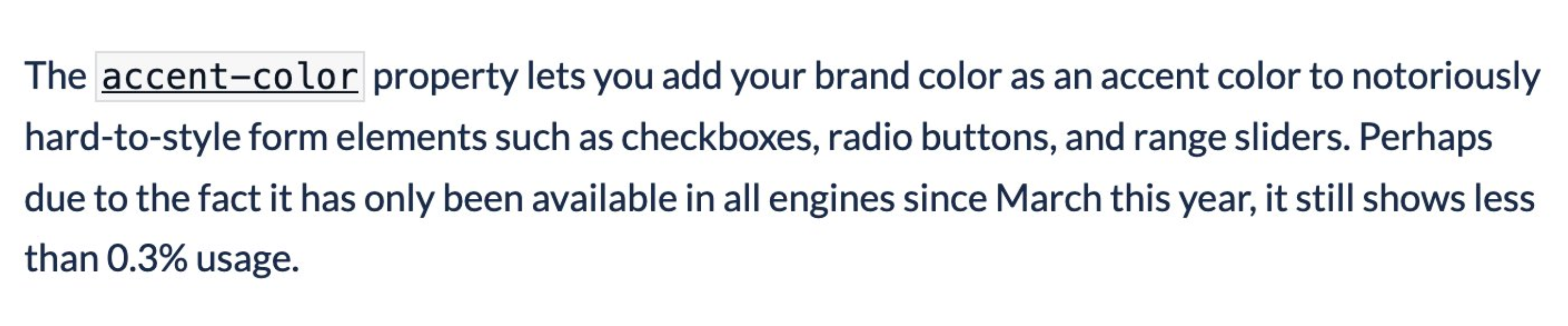
Almost nobody uses accent-color yet...
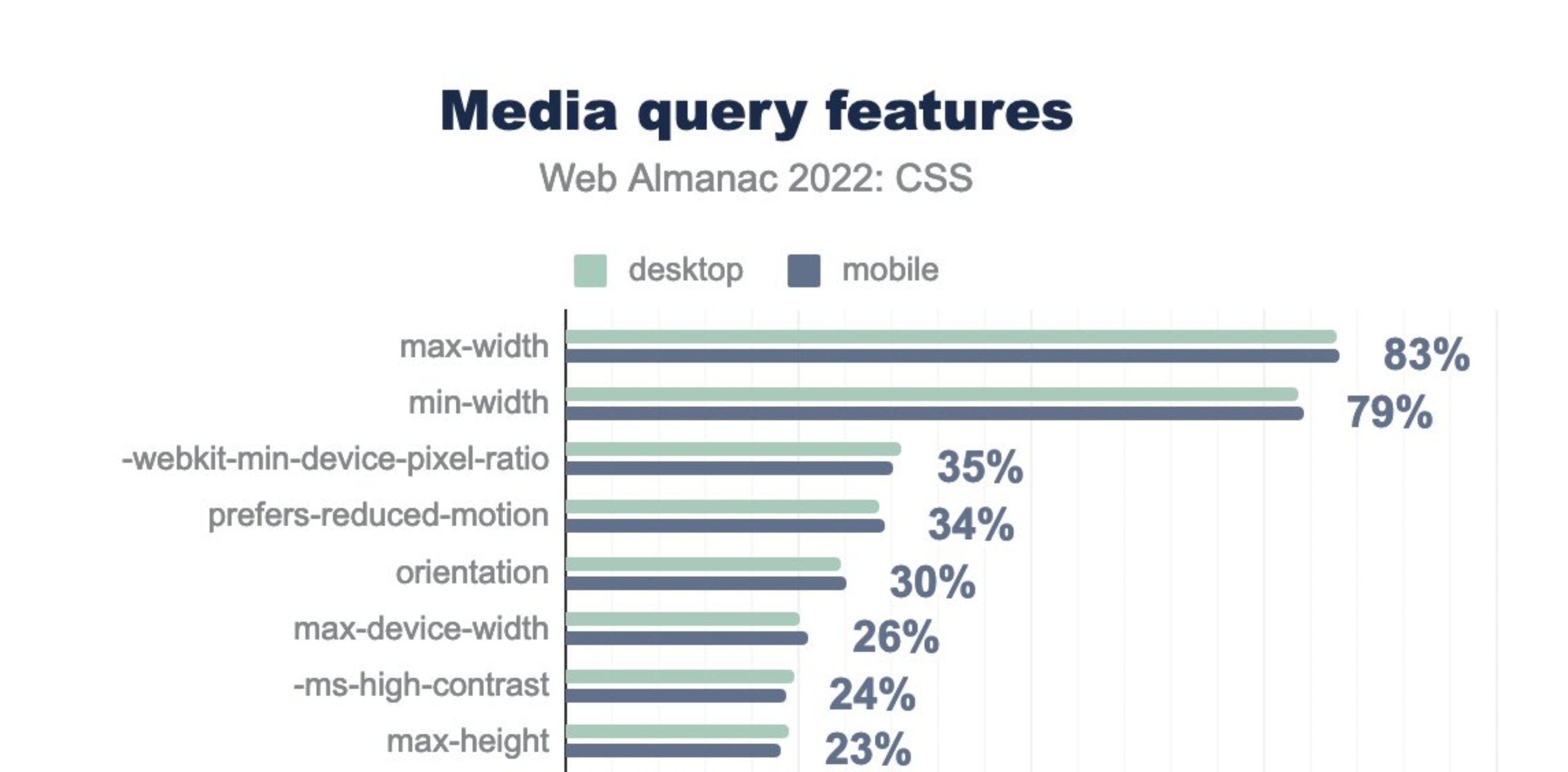
But on the other hand, 34% of sites include reduced motion handling! That's way more than I expected!
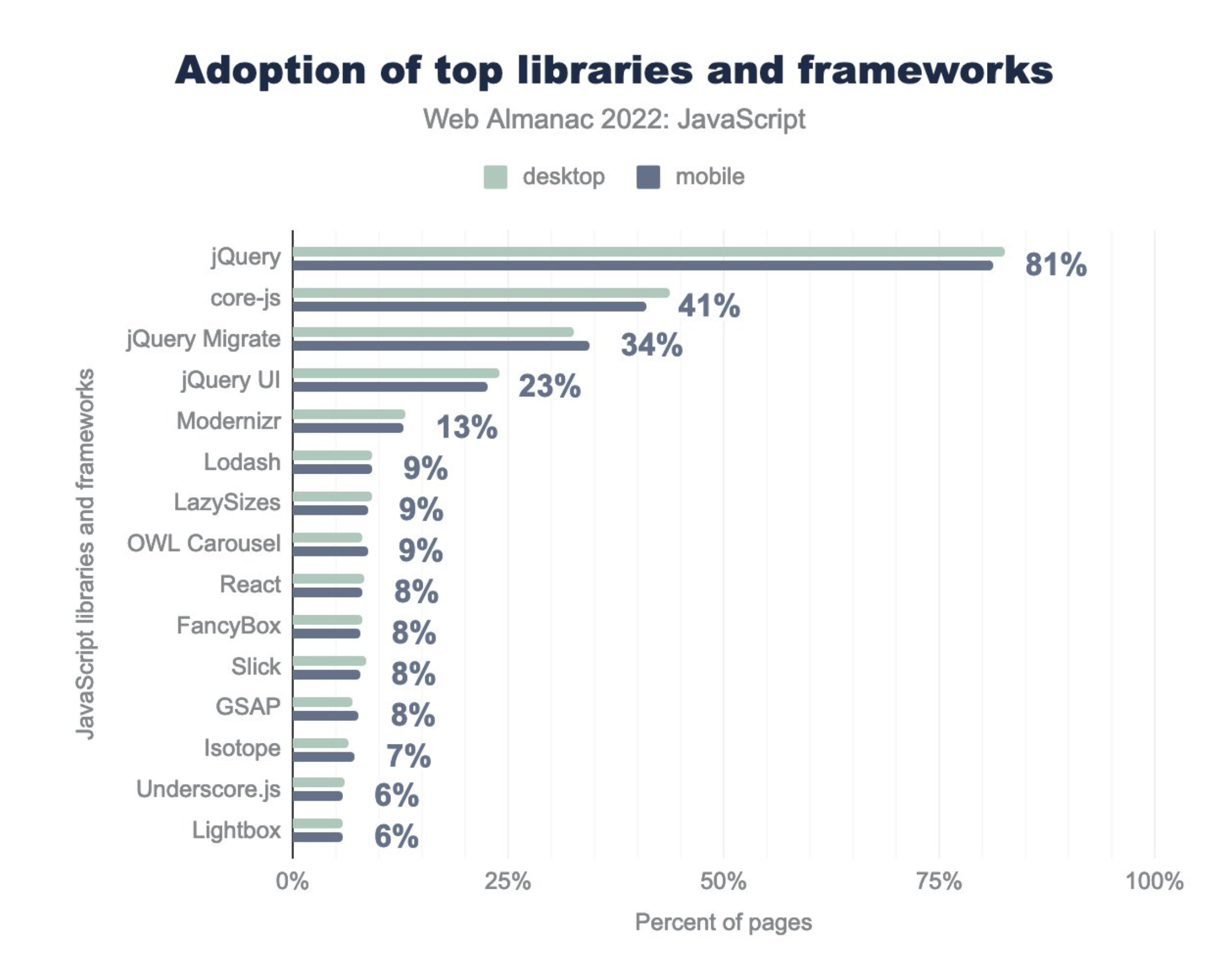
No surprise if you've read the previous reports, but jQuery was and still is the most popular frontend lib, with roughly 80% of sites using it.
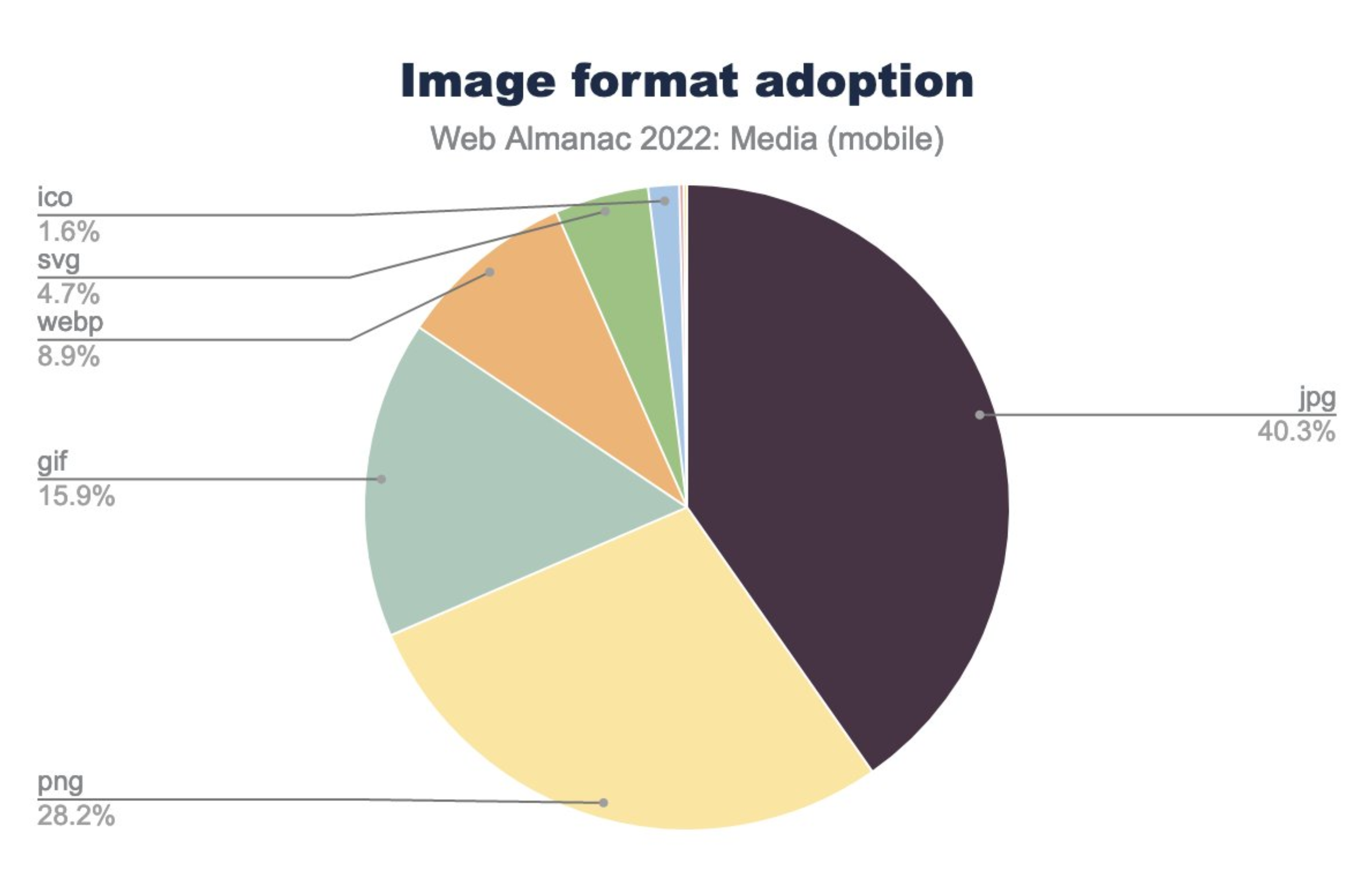
WebP and Avif usage are still fairly low.
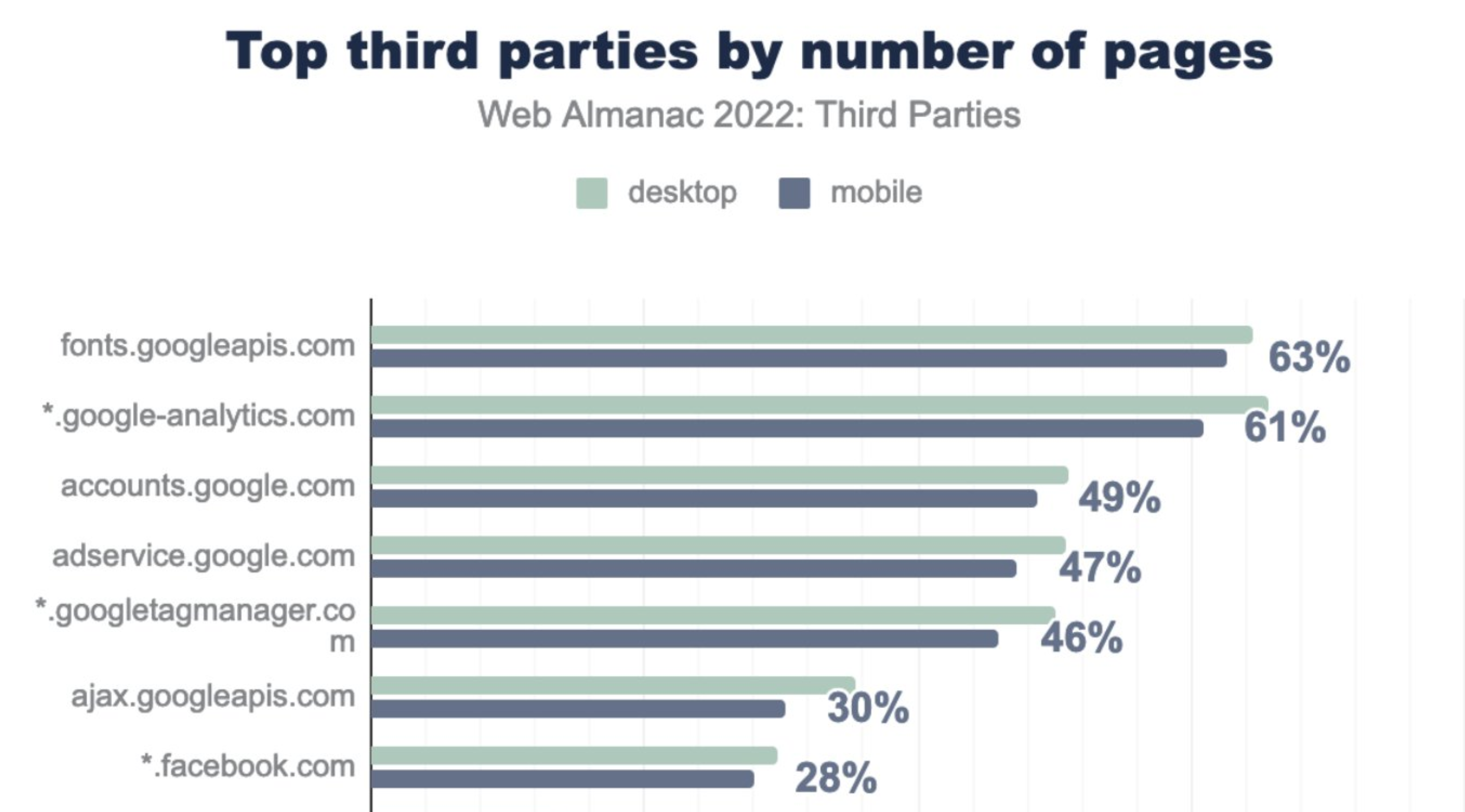
Google's web presence is just absurd. With the following list of embedded third-party resources, there are probably very few sites out there that aren't loading Google scripts, sheets, fonts...
Over a quarter of the web traffic is bad bot-driven. 😢
And these are the highlights of the highlights! But I learned some new things on the way, too!
Learnings from the Web Almanac
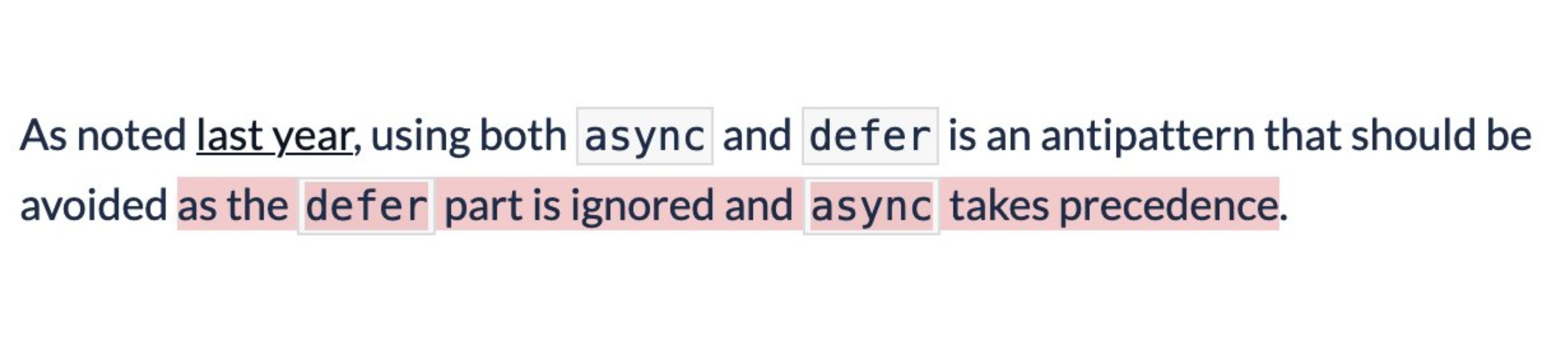
I've forgotten that if a script includes an async and defer attribute, async overrides defer.
The ascent-override and descent-override CSS properties allow you to "fiddle" with a font's rendering and display. 😲 I didn't play around with it yet, so I can't tell you more about it this time.
I knew about the system-ui font-family, but it's news to me that there's also ui-monospace, ui-sans-serif, ui-serif, and ui-rounded.
I was aware of the special endpoints in the / URL path. E.g. you can provide instructions for password managers on changing a password under /. But I thought there were only a handful of these URLs.
Thanks to Arnd Issler, I learned that there are plenty of "well known" endpoints. I doubt that they're that well known, though.
And this is this year's quick summary. If you have the time, I highly recommend reading the Web Almanac yourself or checking all my other highlights on Twitter. It'll take a while to make it through everything, but I'm sure you'll learn something new!
A big thanks goes to all the people involved in this years Web Alamanac. It was, as always, stellar work! 🙇♂️

Join 6.4k readers and learn something new every week with Web Weekly.