Web Weekly #156
- Published at
- Updated at
- Reading time
- 10min
Do you know that you can style select elements these days? Or do you wonder how Chrome prioritizes image loading? Or have you used CSS paint-order?
Turn on the Web Weekly tune and find all the answers below. Enjoy!
Andre listens to “ElyOtto - GREEN APPLE PASTE“
This beat never fails to get me moving, hyperpop fans won’t be disappointed.
Do you want to share your favorite song with the Web Weekly community? Hit reply; there are two more songs left in the queue.
❤️ A huge thanks goes to Mirko this week. Thank you for supporting this small indie newsletter with a monthly coffee donation! Writing it takes a lot of time, and these small gestures really fill up my motivation tank!
If Web Weekly is valuable to you (and, of course, if you can), you may want to earn some Karma points via Patreon or GitHub Sponsors, too!
If not, no biggie; I still appreciate a quick repost on your favorite social network:
A quick "repost" helps this indie newsletter reach the next goal: 6k subscribers. 😲 Thank you! ❤️
I was forced to implement a Masonry grid the other day. You might know that Masonry isn't really a thing on the web. To make it "work", you must either hack it together and mess up the tab order or use a hefty JS dependency to calculate your fancy grid. Both options are not great.
And this isn't a new discussion. Last year, the "Can we have Masonry?" discussion took another round, and it seemed like we ended at a dead end because Apple and Google preferred different ways of doing things.
Now, I'm no spec writer, and all these internals are often over my head. So, it's no surprise that I felt like Robin.
Both sides had good points but I felt like I had to pick a side and yet I didn’t really care enough to think through the messy details of it all.
But there's progress. The Webkit folks went to the drawing board and came up with a third option including a new set of item-* properties that work for grid and flexbox similar to how gap works for both layouts. And this proposal would enable Masonry layouts and more.
If you're curious about where things are heading, the proposal blog post includes many details!
The Index is a free, twice weekly micro digest of high quality design, dev and tech links, designed to be scanned in a couple of minutes. Each issue is curated by humans, so you know it’s refreshingly AI and algorithm-chasing free. Join over 2400 subscribers.
Web Weekly is open for sponsorships. When you want to reach 5.7k developers, you know what to do!
I'll just leave this very active open source project here and let you discover some nerdy humor.
Low code was yesterday; no code is today! 💪
Make sure to check pull requests like this one.
Disclaimer: I've never had to implement push notifications, but I've read that it's "not that easy" because you have to register a service worker and handle all the push stuff yourself.
Apple now tries to reduce this complexity with a declarative way to register for push notifications, and what shall I say... I'm all game for declarative approaches!
I'm unsure if I'll participate in this year's CSS Naked Day, but I love the idea of removing CSS to check if the HTML is all right!
With the browser competition in full swing, I enjoyed Beep's take on browser choice. Sometimes it ain't that easy.
Did you know that Chrome changes the loading priority of images depending on their visual position? And guess what? The image size matters, too. Conor explains how to load LCP images fast.
Understand Chrome's loading phases
Wowza! Would you enjoy getting Web Weekly straight to your inbox?
Everyone's favorite scrolly tellers, the fine folks from pudding, published another post explaining how songs from 60 years ago still influence music from today.
You'll love this if you're a music nerd (looking at you Paweł 🫵) because it comes with music samples, album covers, and interesting background info.
Suppose you're working on a large JavaScript codebase; it's easy to run into circular dependencies. The problem: JavaScript isn't very descriptive about telling you what's wrong or why things don't work. Bryan explains why that's the case.
However, are you ready for a protip? I wish I had known about this earlier, but Madge analyzes your dependencies and highlights troublesome circles so you don't have to hunt them down. 😱
I've never thought about it, but apparently, you can't set all the request headers you want when using fetch, and it makes total sense.
👏 The yearly WebAIM Million accessibility report is out; without surprise, it's not looking great. The web is in terrible shape. 😢
95% of the analyzed pages include detectable accessibility issues. And this is the easy part because detecting these issues can be automated. The report doesn't cover accessibility issues requiring careful (and human) evaluation.
And while this error rate already sounds pretty bad, 96% of these detectable issues fall into one of the following categories:
- low contrast
- missing image alt text
- missing form labels
- empty links
- empty buttons
- missing document language
These are all HTML basics... 😢 I think we can do better!
Either way, the report is, as always, a good read! 👇
Can you believe it? Chrome shipped styleable select elements. Yep, you've heard that right. And it's quite something because the feature comes with new pseudo-elements (::picker-icon or ::checkmark) and HTML parser changes to allow HTML in option elements.
So far, appearance: base-select; is only a Chromium thing. Webkit has yet to make a statement but Mozilla feels positive about it.
The Chromies released a blog post with tons of resources, and the explainer blog post on MDN is also quite comprehensive.
From the unlimited MDN knowledge archive...
Let's do real talk for a moment; am I the only one who discovered the flex-flow shorthand after using flexbox for a decade? 😅 🫣

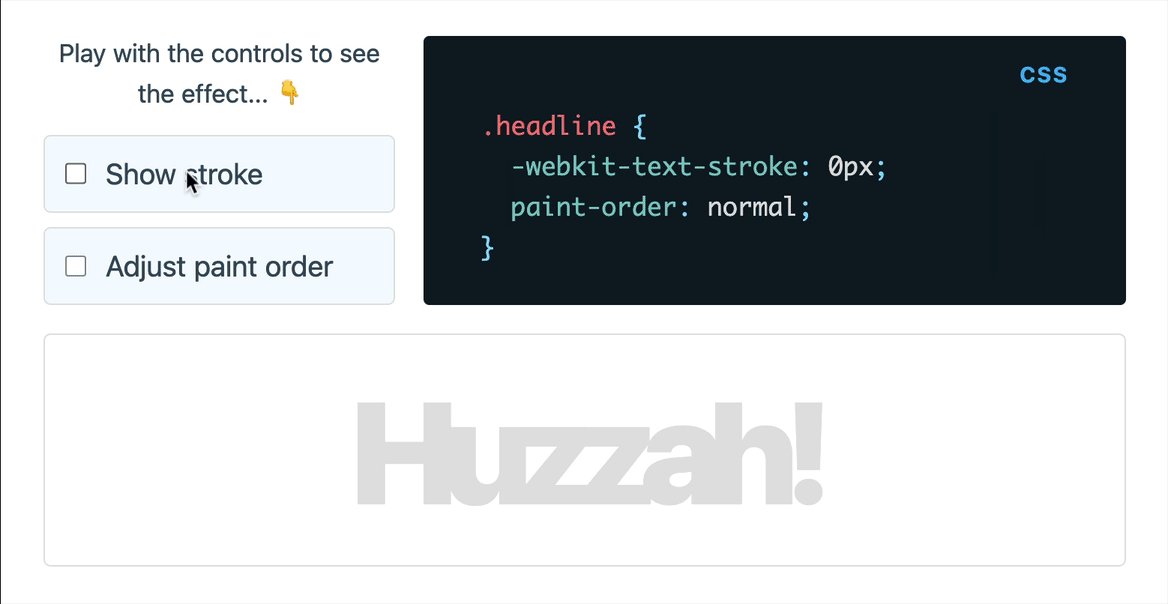
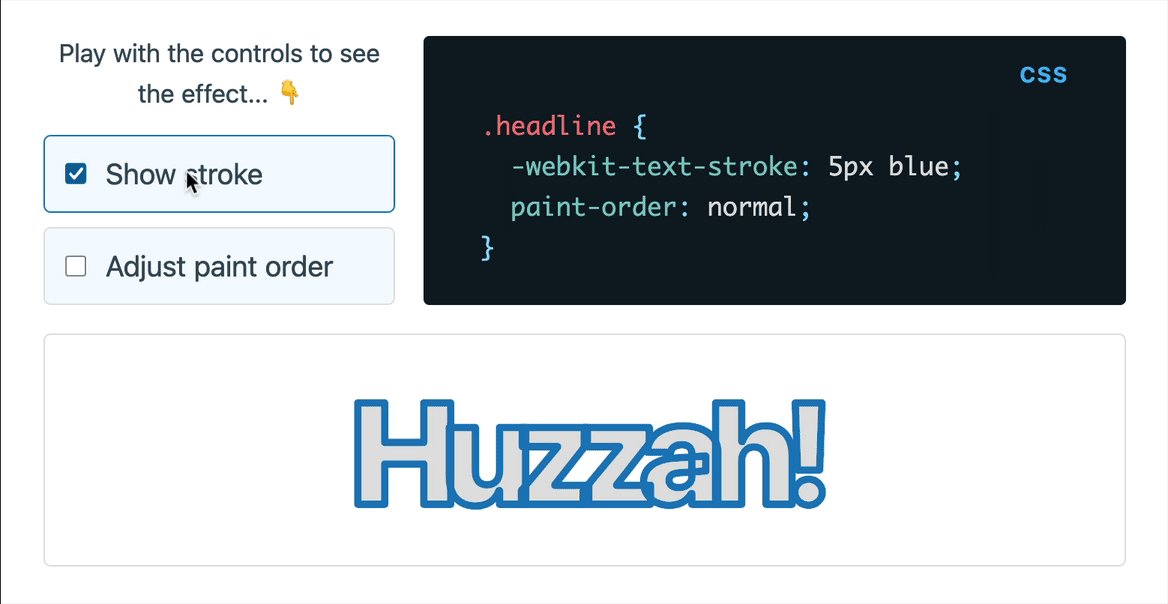
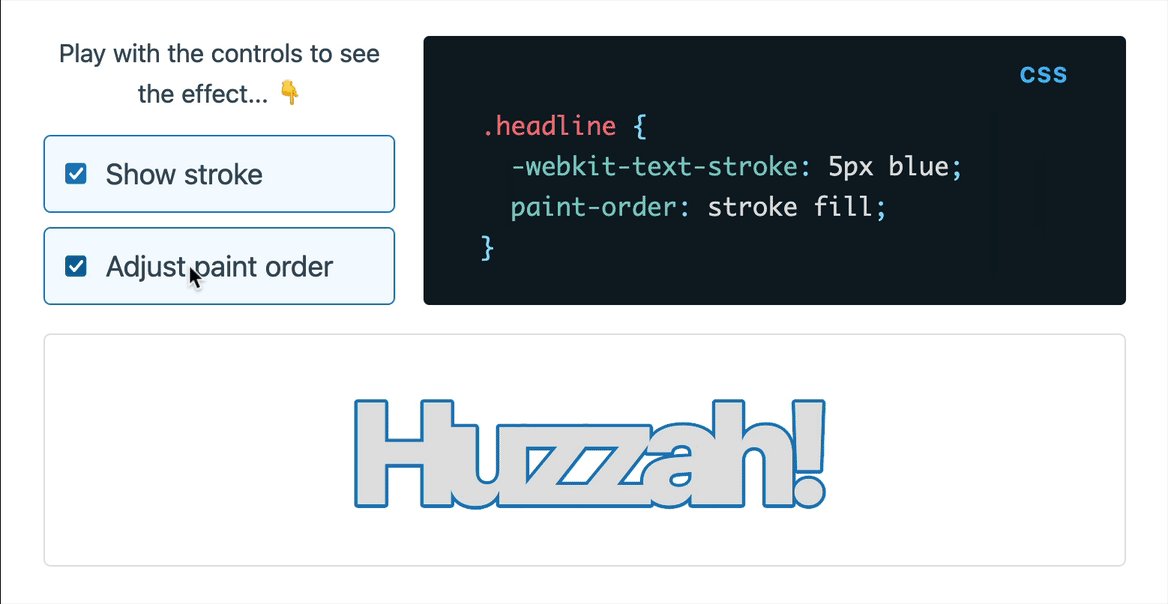
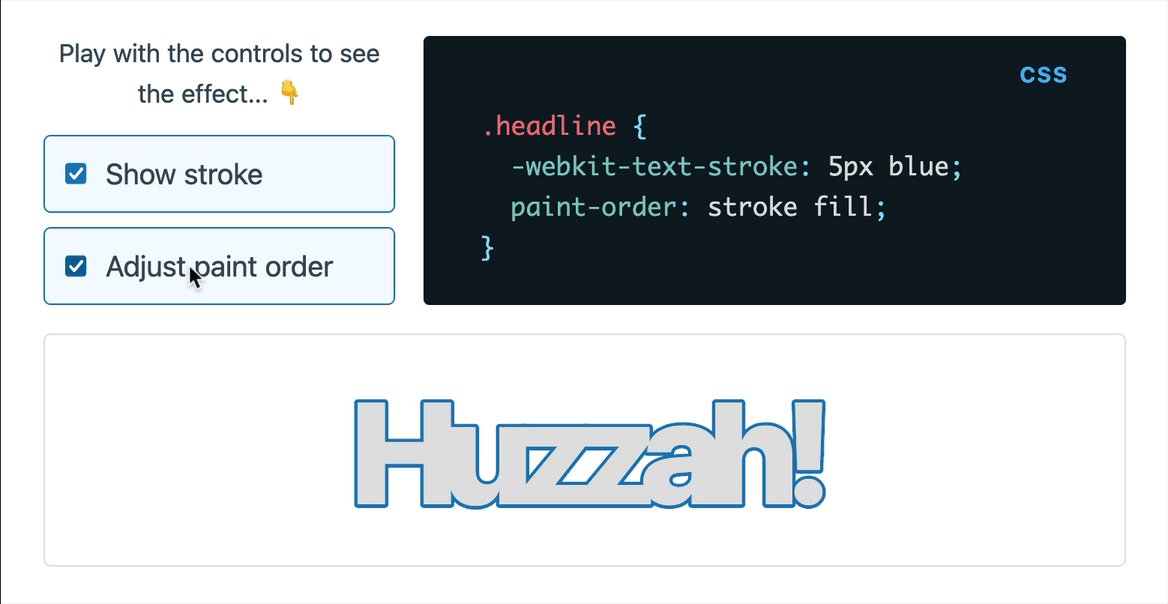
Do you know about the paint-order CSS property? Now you do, and it can be quite useful in CSS and SVG land! 👆
Find more short web development learnings in my "Today I learned" section.
I haven't had the time to do a real deep dive yet because I've only read about a new Safari version this morning, and I'm already late in sending this newsletter.
More to come next week! But in a nutshell:
::details-contentis now supported (✅ Webkit / ✅ Chromium / ❌ Firefox)offset-pathandclip-pathnow have a newshapefunction (✅ Webkit / ⌛ Chromium / ⌛ Firefox)dialogis now supported. (✅ Webkit / ✅ Chromium / ❌ Firefox).requestClose()
There are also updates to view-transition-name, new CSS props like text-autospace, or the new JS method Error.
Sidenote: is it just me, or do new platform features feel more rushed lately? I stumble upon missing MDN pages or compat information quite regularly these days... I'll have to investigate that!
- loeffel-io/ls-lint – A fast directory and filename linter.
- suitenumerique/docs – An open source alternative to Notion or Outline.
- sinclairtarget/git-who – Git blame for file trees. (That one is very cool!)
I must admit that I've never really made it to learn SVG filters because they're like an entirely different world. However, if you want to create fancy SVG effects with a drag'n'drop interface, "SVGFM" has you covered.
Find more single-purpose online tools on tiny-helpers.dev.
I discovered Sean's blog not very long ago, and it made it right into my favorite reading rotation. Sean is a staff software engineer at GitHub and shares all sorts of wisdom about software engineering.
This post describes the dangers of vibe coding, and he's spot on. 💯
Code is not the most valuable artifact. Your understanding of the codebase is.
❤️ If so, join 20 other Web Weekly supporters and give back with a small monthly donation on Patreon or GitHub Sponsors.
Loved this email? Hated this email? I want to hear about it!
If you think something needs improvement or something sparked some joy, reply to this email because I want to know more!
And with that, take care of yourself - mentally, physically, and emotionally.
I'll see you next week! 👋
Join 6.2k readers and learn something new every week with Web Weekly.