Should browsers offer site-specific user preference controls? (yes!)
- Published at
- Updated at
- Reading time
- 3min
I rarely read posts and find myself nodding along the entire time. But today was one of these days when I discovered Jim's post Rationale for a Browser-Level Color Scheme Preference .
Jim explains why browsers should expose site-specific color scheme preference controls. Imagine you could run your operating system in dark mode (I really like the dark MacOS UI!), your browser in light mode, and still switch particular sites to dark mode.
I'm super into this idea! Read Jim's post if you want to learn more about this color preference cascade. ☝️
The post includes a few things that stand out, though.
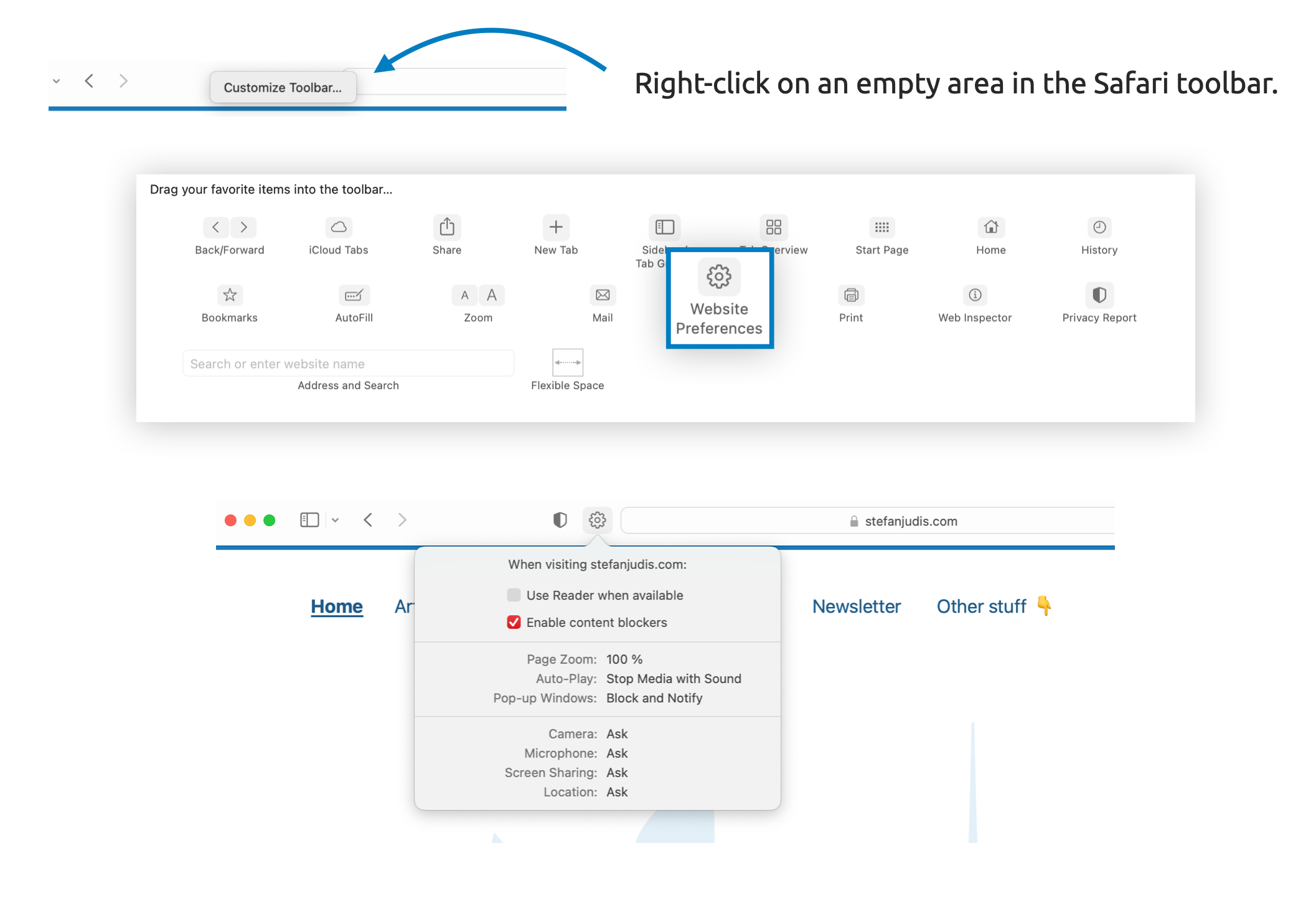
I didn't know that Safari offers website-specific controls. They're hidden and only show up after enabling them via the toolbar settings.
They're a perfect location for website color preferences. And if Safari already supports site-specific controls, it seems like such an easy step to add more options.
As it turns out, Apple might indeed be working on a site-specific color scheme toggle.
Additionally, browsers already store site-specific configs. If you zoom into one site because the font size is just too small, browsers keep track of your preference.
But here's another thought...
Configuring the site color scheme is great, but what if we would be able to make all user preference queries configurable per website. You may know there are a bunch of them these days:
prefers-reduced-motionprefers-reduced-transparencyforced-colorsprefers-color-schemeprefers-reduced-data
I'd love this, and I could see myself using these in two other situations.
First, consider a website that's just overdoing it with fancy animations. I enjoy delightful animations, but some websites are just going all over the tops with flying fading boxes. It'd be fantastic if I could turn off all the movement without going to browser or operating system settings.
And second, some sites load and auto-play a bunch of things that I'm not interested in. The same principle applies there. I'm all in for loading megabytes of data in return for delightful experiences. Still, site owners often just waste my data.
And changing the general settings for a few minutes is just too much of a burden.
I'm aware that websites have to implement user preference queries to make the described concept work, but I'm dreaming of a perfect world here.
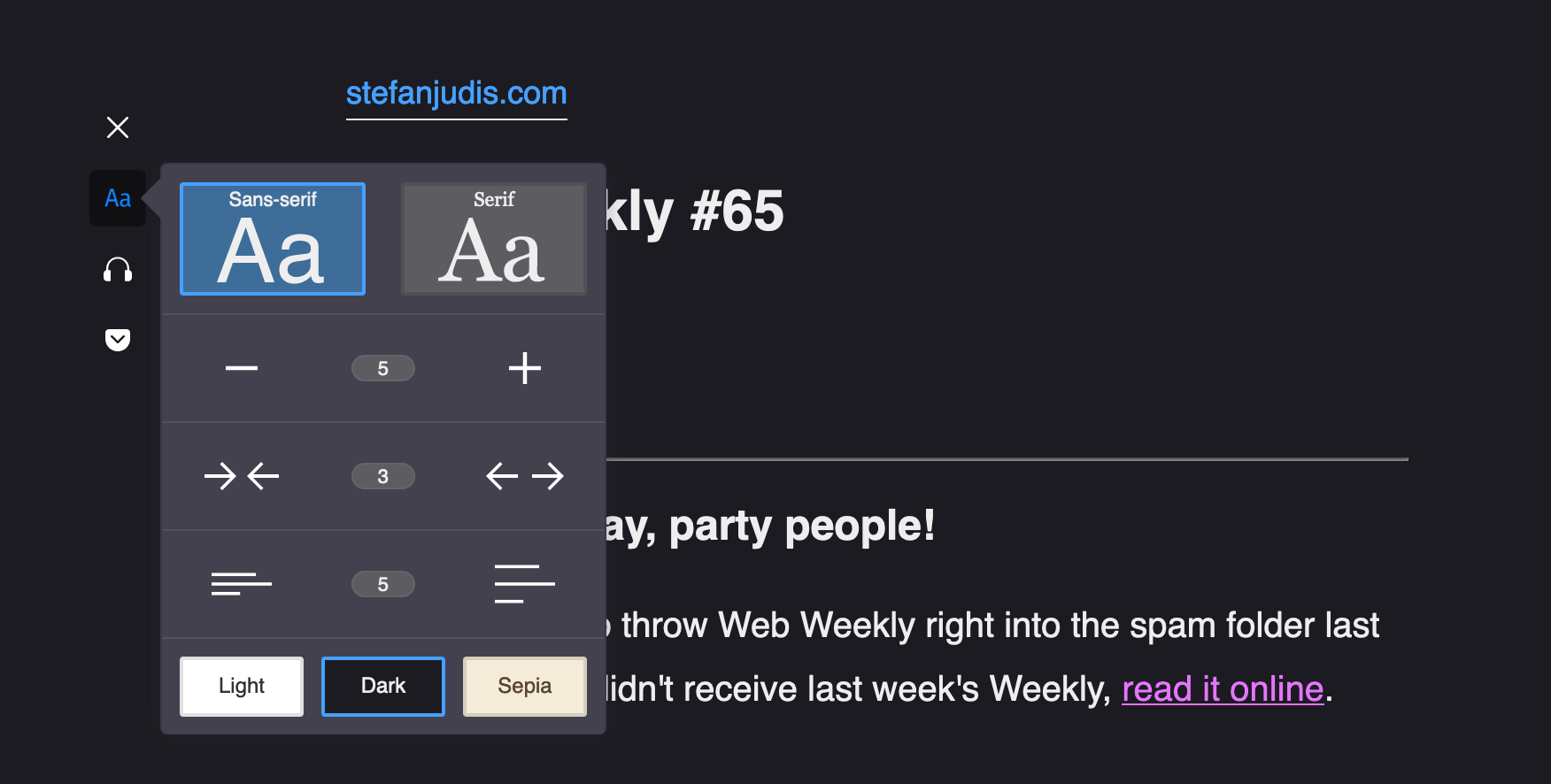
It'd be fantastic if browsers would expose controls for all these options. They could sit as toggles in the top menu bar or be included in some website settings dialog. I could even see myself using a flying widget to control all these user preferences, similar to the Firefox's reader mode controls.
Maybe browsers could even detect user preferences queries and only show specific options if sites support it? 🤷♂️
Let's see what happens, but I'd love to see all of this!

Join 6.4k readers and learn something new every week with Web Weekly.