How to color the browser scrollbar across browsers
- Published at
- Updated at
- Reading time
- 3min
As a Firefox user, I rarely see colorful scrollbars, which led me to conclude that it's still impossible to style the scrollbar across all browsers. I was wrong; today I learned that you can color the scrollbar in desktop Chrome, Edge, Safari and (!) Firefox.
WebKit and Chromium browsers allow scrollbar styling with a hand full of ::-webkit pseudo-elements:
::-webkit-scrollbar::-webkit-scrollbar-button::-webkit-scrollbar-thumb::-webkit-scrollbar-track::-webkit-scrollbar-track-piece::-webkit-scrollbar-corner::-webkit-resizer
Add shadows, make them bigger, do your thing! This post only covers scrollbar coloring, though. But if you want to learn more about the WebKit/Chromium implementation, find more info in the webkit-scrollbar MDN docs.
In short: two pseudo-elements do the trick to color a scrollbar in Chrome/Edge/Safari and make it match your website design!
/* Style the scrollbar background */
::-webkit-scrollbar {
background: white;
}
/* Style the scrollbar handle */
::-webkit-scrollbar-thumb {
background: blue;
}
So what about Firefox? And shouldn't there be a standard for scrollbar styling?
It turns out there is one! Today I learned about the CSS Scrollbars Styling Module Level 1 spec. It defines the scrollbar-color and scrollbar-width CSS properties. And as it turns out, Firefox supports these for a while!
Here's the current overall browser support.
| 121 | 121 | 121 | 64 | 64 | 26.2 | 26.2 | 25.0 | Nei |
The scrollbar styling options are limited using these two properties, but on the flipside, you only need a one-liner (and no pseudo-element fiddling) to color your scrollbar!
body {
/* define the handle color and background color */
scrollbar-color: blue white;
}
The scrollbar-color CSS property comes with two things to consider, though.
First, on macOS, scrollbar-color only takes effect when "Always show scroll bars" is enabled on an operating system level. If this setting is turned off, you'll see the usual grey scroll bars that only appear when you scroll (boooooh!).
Second, as a Mac user, I'm used to very subtle scrollbars. When I'm on a Windows machine, I'm always surprised how "present" they are. And when the scrollbars are colored, they stand out even more!
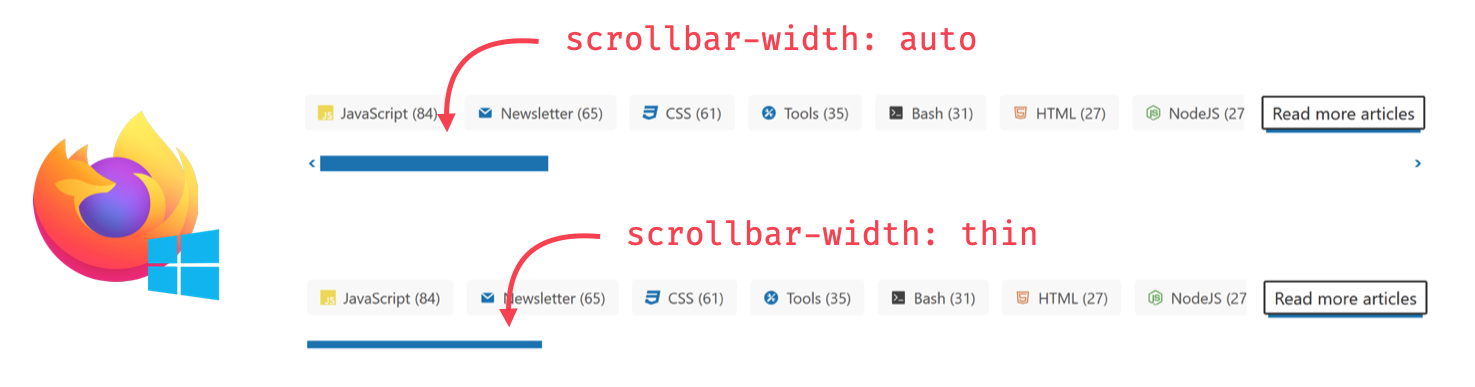
This case is where another CSS property comes into play: scrollbar-width. This property accepts a thin value that makes Windows scrollbars almost look good!
And that's it: if you want to match your scrollbars with your design across desktop Chrome, Edge, Safari and Firefox, use a mix of vendor-prefixed (::-webkit-scrollbar) and standardized (scrollbar-color) CSS properties.
Here's the CSS I just added to this site (Oct 2021) to color the scrollbars.
/* Firefox */
html {
scrollbar-color: blue white;
scrollbar-width: thin;
}
/* WebKit and Chromiums */
::-webkit-scrollbar {
width: 8px;
height: 8px;
background-color: white;
}
::-webkit-scrollbar-thumb {
background: blue;
border-radius: 5px;
}
Happy coloring!

Join 6.4k readers and learn something new every week with Web Weekly.