CSS defines functions to repeat gradients
Written by Stefan Judis
- Published at
- Updated at
- Reading time
- 1min
This post is part of my Today I learned series in which I share all my web development learnings.
Today I learned a nifty and quick fact about CSS gradients. CSS includes functions to define gradients as background images:
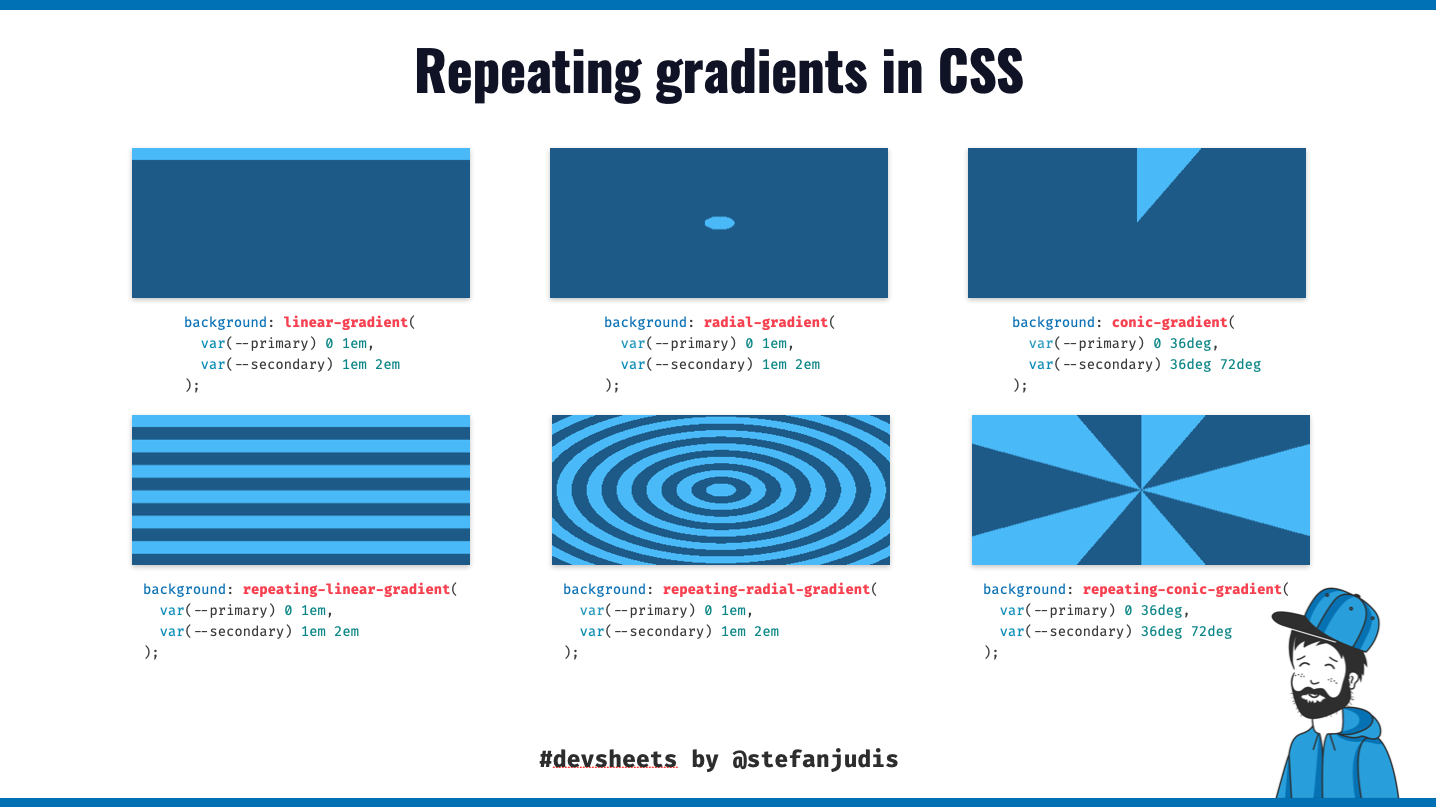
The linear, radial and conic gradients are not the only gradient functions, though. There are three very similar CSS functions that enable you to repeat a pattern in CSS.
.repeating-linear {
background: repeating-linear-gradient(
var(--primary) 0 1em,
var(--secondary) 1em 2em
);
}
.repeating-radial {
background: repeating-radial-gradient(
var(--primary) 0 1em,
var(--secondary) 1em 2em
);
}
.repeating-conic {
background: repeating-conic-gradient(
var(--primary) 0 36deg,
var(--secondary) 36deg 72deg
);
}
You can read more about these functions on MDN:
Have a look at the devsheet below to see the difference between all these CSS functions.

If you enjoyed this article...
Join 6.4k readers and learn something new every week with Web Weekly.
Reply to this post and share your thoughts via good old email.