Safari allows to configure password autofilling
- Published at
- Updated at
- Reading time
- 2min
Suppose you're using a password manager (if you don't, go and install one now — the internet is a scary place, and breaches happen all the time); you might have run into situations when your password manager comes up with a nicely cryptic and unique password that'll be rejected by a website because it's too long, uses not allowed characters or other nonsense.
If that happens, you should evaluate if you really want to subscribe somewhere, but it's also poor UX. Wouldn't it be great if there was a declarative way to inform password managers about supported password combinations?
It turns out there is — sort of. If you're in the Apple ecosystem and use the native password management tools, Safari supports a passwordrules HTML attribute to control its password autofill feature. 1Password also seems to pick up the attribute.
<input type="password"
passwordrules="minlength: 8; required: lower; required: upper; required: digit; required: [_];">
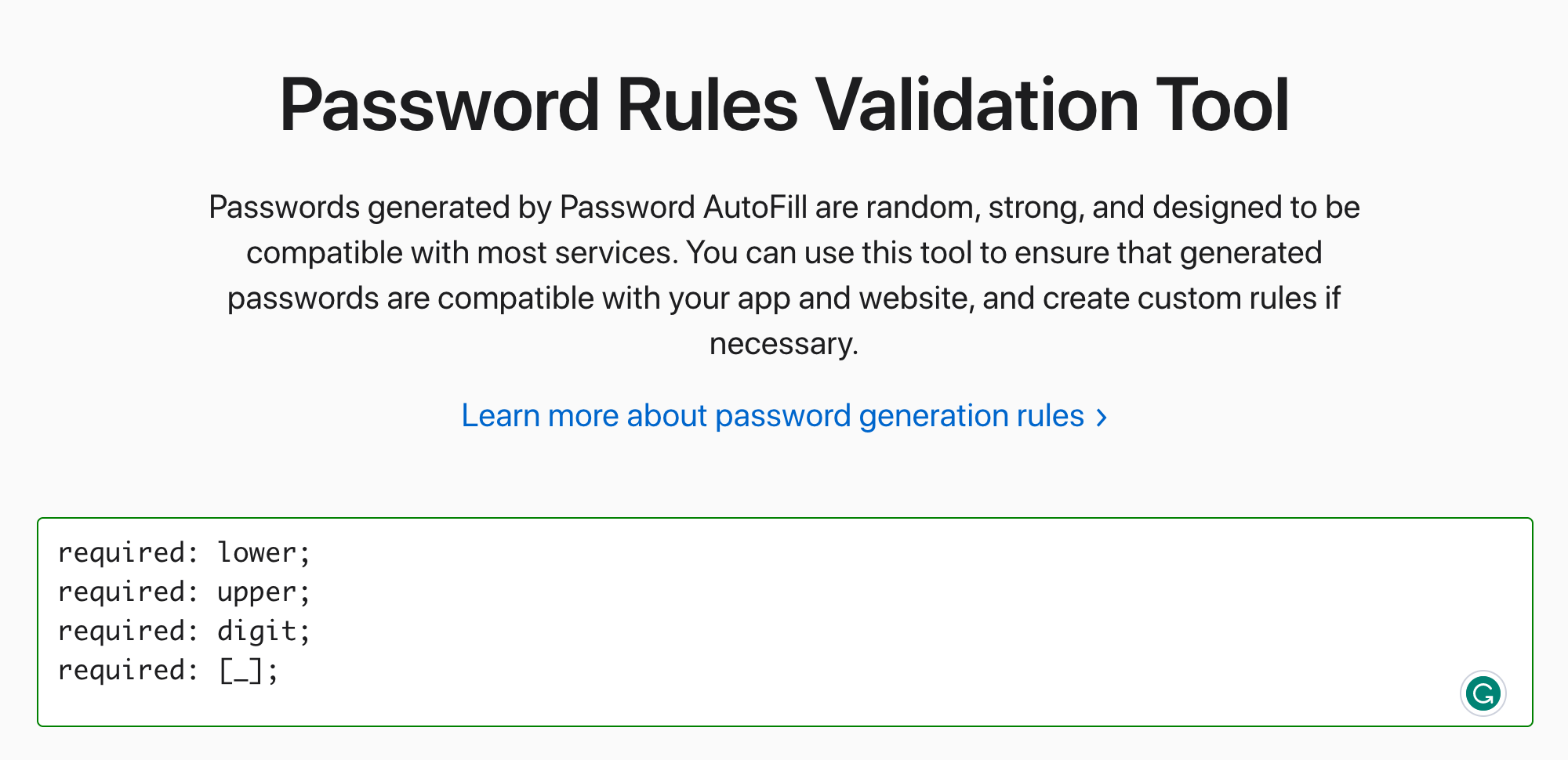
If you want to play around with passwordrules, Apple provides a tool to generate rules and you can test it out in Safari. The feature worked for simple configurations but enforcing Unicode characters such as ⭐ didn't work for me. 😅
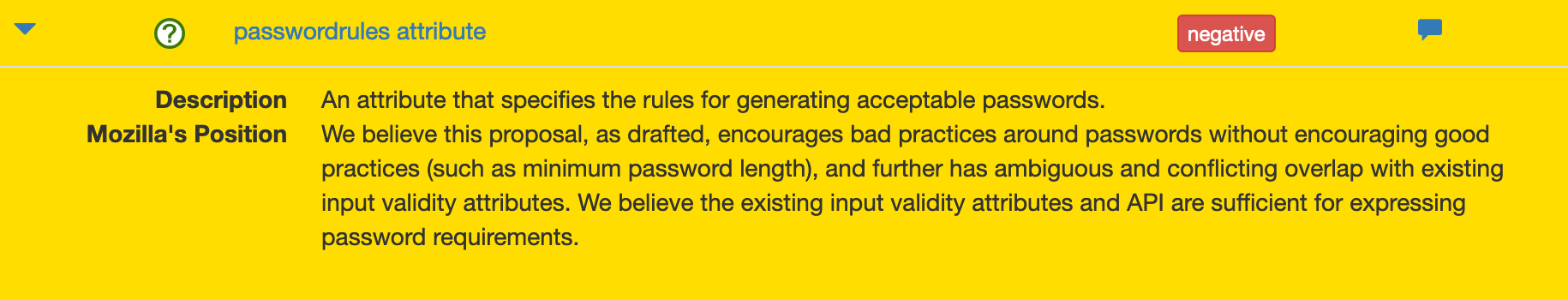
As far as I can tell, there's no proper spec about the HTML attribute yet, but it's up for discussion since 2018 (thanks Dennis Schubert). And while digging deeper (thanks Thomas Broyer), I discovered that passwordrules probably won't go anywhere soon because Mozilla doesn't think it's a good idea.
Let's see how this turns out!
Multiple folks pointed out that passwort restrictions are useless because the only thing protecting against a brutforce attack is password length. I'm no security expert and might do some reading to update the post later.

Join 6.4k readers and learn something new every week with Web Weekly.