The ex unit in CSS
Written by Stefan Judis
- Published at
- Updated at
- Reading time
- 1min
This post is part of my Today I learned series in which I share all my web development learnings.
Today, it's a really quick one. I came across the ex unit in CSS, and I didn't know that it was a thing. It stands for the x-height, and the spec defines it as follows:
The x-height is so called because it is often equal to the height of the lowercase "x".
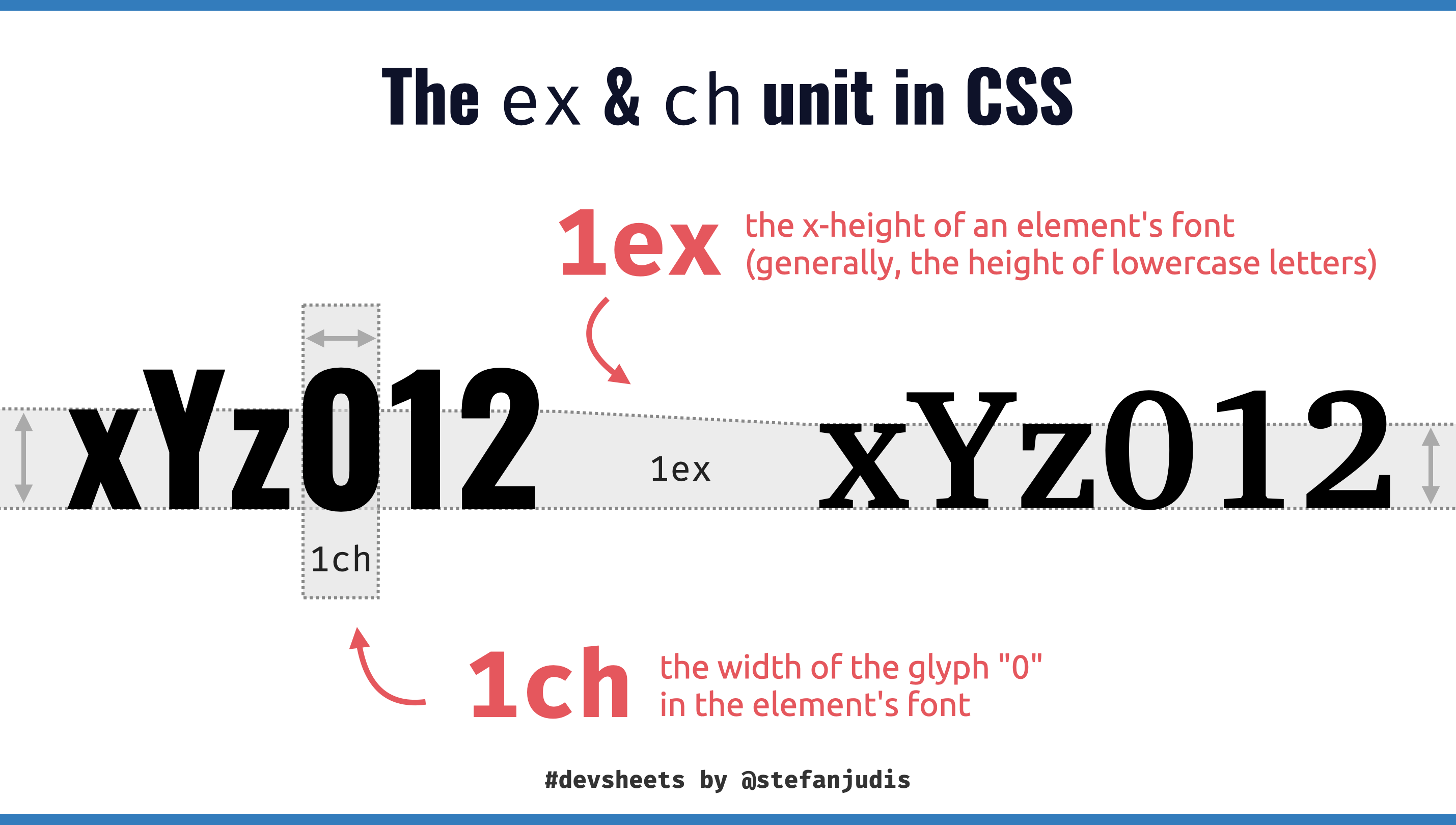
I'm not sure when I would use that, but I hope to remember it when I find a need for it. A picture is worth more than words, so here we go with a quick #devsheets illustration. 👇

If you enjoyed this article...
Join 6.4k readers and learn something new every week with Web Weekly.
Reply to this post and share your thoughts via good old email.