You can't override !important user agent CSS declarations
- Published at
- Updated at
- Reading time
- 2min
Cascade Layers are around the corner, and Una took this CSS revolution as an opportunity to look into the CSS cascade in a short YouTube video.
While watching the video, I learned something new about the !important CSS keyword. Before getting into important, though, let's look at where styles can come from. Three different CSS origins define a website's look and feel:
- the browser default styles defined in user agent stylesheets
- user-defined styles to customize a website defined in user stylesheets
- web page styling defined and linked in author stylesheets
User stylesheets don't seem to be a thing anymore. Chrome disallows them, and Firefox plans to phase them out, hiding the feature behind a development flag.
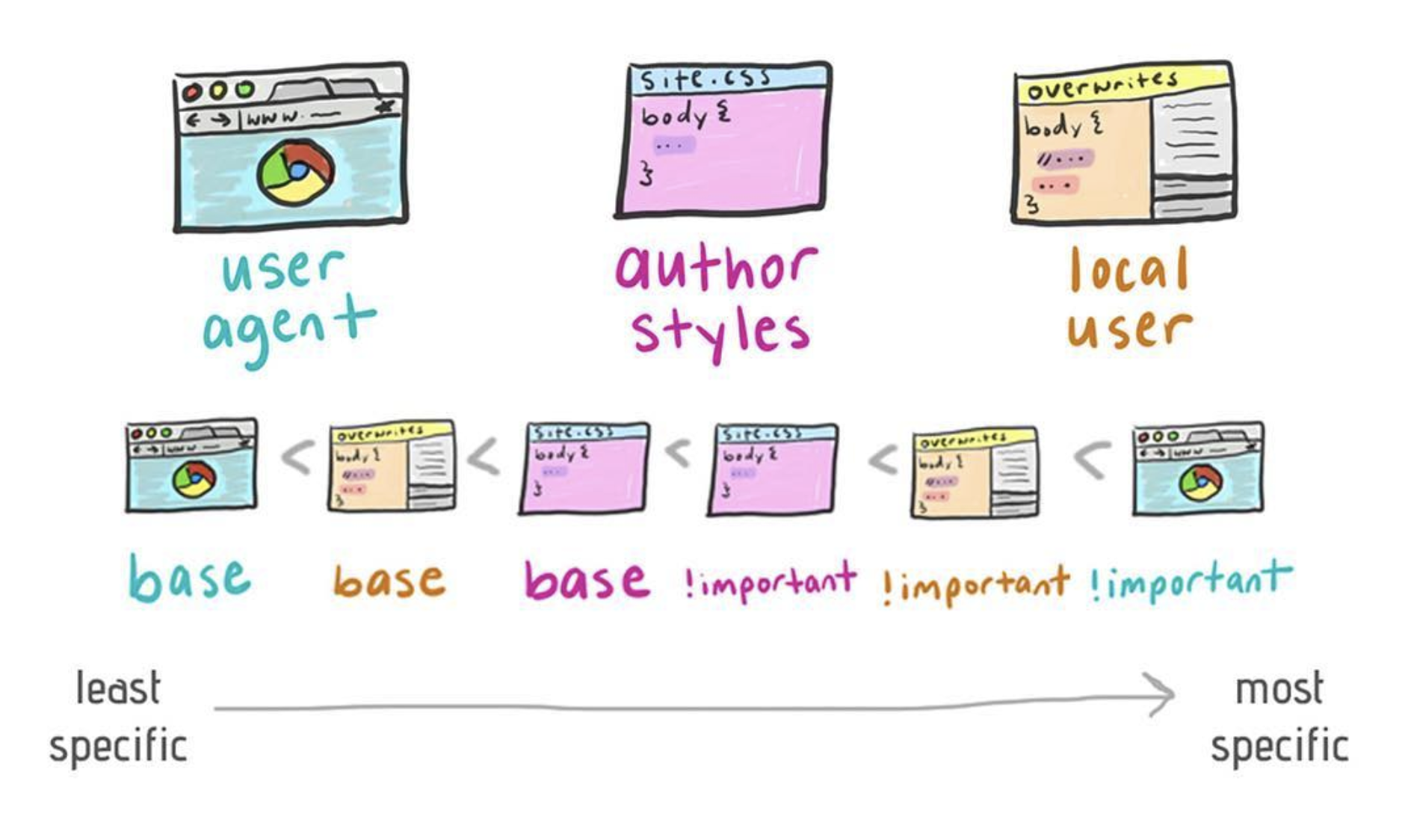
How do these three origins affect each other? You can override user agent stylesheet declarations with your author styles. And indeed, you do that every day when you write your CSS. Author styles override user styles, which override user agent styles.
But here's the thing: this cascade order is inverted for !important CSS properties. Important user agent styles override important user styles, which override important author styles.
You can't override !important declarations coming from your browser's user agent stylesheet. 😲
Una shared a Dev Doodle highlighting the concept on Instagram. 👇
I went straight into the Firefox user agent stylesheet to see what's !important in there.
audio:not([controls]) {
display: none !important;
}
iframe:fullscreen {
border: none !important;
padding: unset !important;
}
Luckily, there aren't many !important declarations in Firefox's user agent stylesheet and the defined ones seem reasonable.
Nevertheless, that's a good-to-know fact. If you want to learn more about !important or want to get a taste of Cascade Layers, check Una's video.

Join 6.4k readers and learn something new every week with Web Weekly.